 Laravel
Laravel
Inertia.jsでのフォームとリダイレクト Inertia.js入門 #7
 Laravel
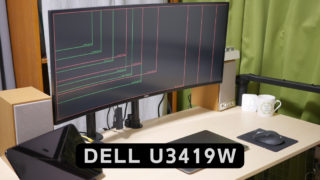
Laravel  Hardware
Hardware  Hardware
Hardware  Hardware
Hardware  Lifestyle
Lifestyle  Hardware
Hardware  Hardware
Hardware  Lifestyle
Lifestyle  Hardware
Hardware  Hardware
Hardware  Wordpress
Wordpress  Wordpress
Wordpress  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel  Laravel
Laravel