WordPressにアクセス元の国別にコンテンツの表示・非表示を制御するショートコードを追加するためのプラグイン「WP Country Tag」の解説です。MaxMind社のGeoIP2データベースを利用します。
機能
- 訪問者のIPアドレスよりアクセス元の国を判別し、特定の国の場合にだけ内容を表示または非表示にするショートコードを追加
- データベースは無料版の「GeoLite2」と有料版の「GeoIP2」両対応
- データベースは自動更新が可能
仕様
国ごとにコンテンツを表示・表示にするショートコード
[country_text in="国コード" not_in="国コード" altsc="代替用Shortcoderのショートコード名"]ここにコンテンツ[/country_text]プロパティ
in=”国コード”
コンテンツを表示する国の2ケタの国コード(半角コンマで区切って複数指定可能)
not_in=”国コード”
コンテンツを表示しない国の2ケタの国コード(半角コンマで区切って複数指定可能)
altsc=”Shortcoderのショートコード名”
上記の条件を満たさない場合、代わりに表示するShortcoderショートコード名
プロパティinで指定された国に該当しない場合、もしくはnot_inで指定された表示しない国に該当する場合に表示されます。
このプロパティを使用するにはあらかじめプラグイン「Shortcoder」をインストールしておく必要があります。
そしてショートコードをShortcoderで作成してください。作成したショートコード名をaltsc=”ショートコード名”で指定します。
使用例
[country_text in="JP" altsc="notfromjapan"]日本からのアクセスで表示するコンテンツ[/country_text]
[country_text not_in="JP" altsc="fromjapan"]日本以外からのアクセスで表示するコンテンツ[/country_text]デバッグ用ショートコード
[country_info]訪問者のIPアドレスと判定された国コードを表示します。
インストール方法
WordPressのプラグインディレクトリには掲載していないため、ZIPファイルをダウンロードして管理画面のプラグインページよりアップロードしてください。
- GitHub/wpcountrytagより最新のリリースのAssets部分のリンクより「wpcountrytag.zip」をダウンロードしてください。
- WordPressの管理画面へログインし、「プラグイン」メニューから「新規追加」を選び、「プラグインをアップロード」をクリックします。
- 「ファイルの選択」から、ダウンロードしておいたZIPファイルを選択し、「今すぐインストール」をクリックします。
- インストールが完了したら、プラグイン一覧画面より「 WP Country Tag」を有効化します。
初期設定
必要なもの
- 無料版のGeoLite2もしくは有料版のGeoIP2のライセンスキー

- Maxmindのアカウント作成
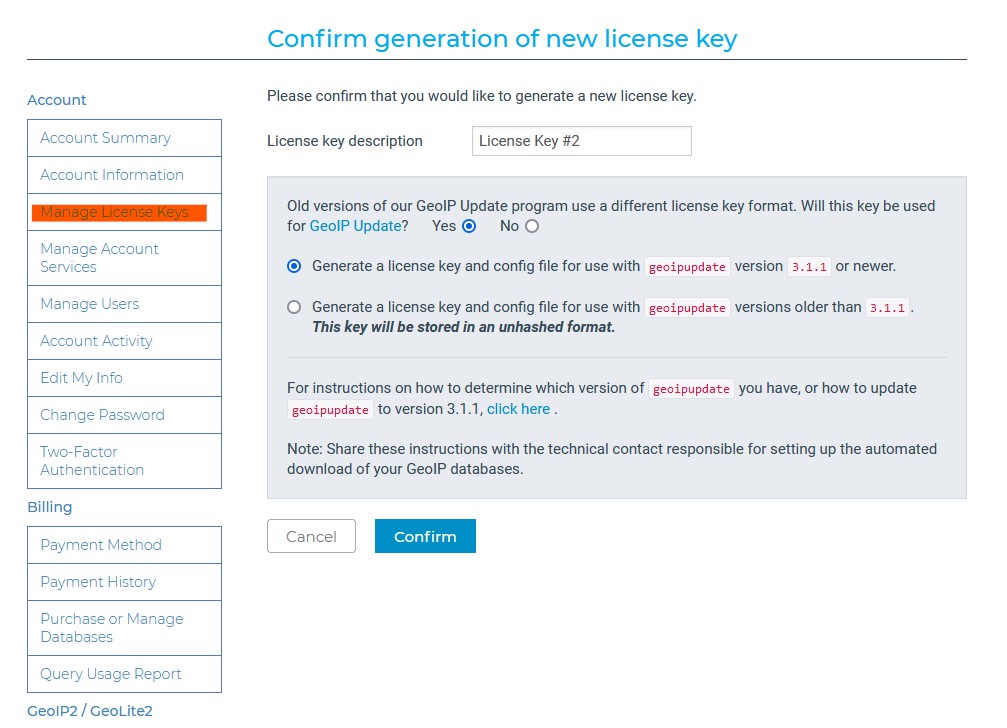
- アカウントページの「Manage License Keys」→「Generate new license key」と進み、ライセンスキーを作成します。
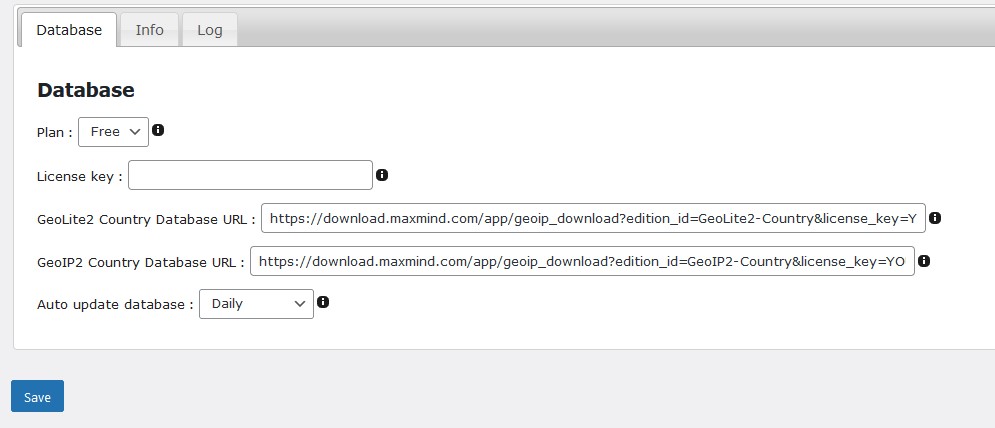
- 「設定」→「Country Tag」メニューからCountry Tag設定ページを開きます。
- Plan:をご自分のライセンスキーの有料・無料に合わせて「Paid」「Free」から選択します。
- License key:欄へ作成したライセンスキーを入力します。
- 設定を保存します。

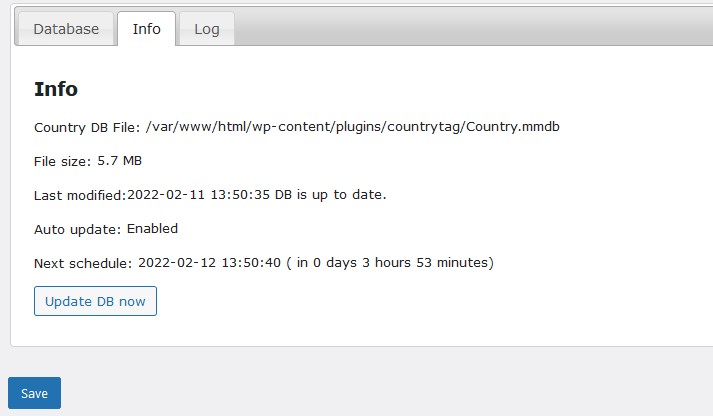
最初のデータベース更新
最初は国データベースがないためInfoタブの「Update DB now」ボタンで国データベースを手動更新してください。

ログ出力
Streamプラグインをインストールすることで、データベース更新のログを取得できます。自動更新のログを取得するには、StreamのSettingsのAdvancedタブを開きWP Cron TrackingをEnabledに設定する必要があります。
その他複雑なカスタマイズをご希望の場合は有償で承りますのでこちらからご連絡ください。
必要動作環境
- WordPress 4.9.13以上
制作者
- シップ
謝辞
- 使用してくださっている方々。
- 優れたデータベースを無料で提供してくださっているMaxmind社
ライセンス
- GPLv3




Comments