すでにある静的サイトの中に、サブディレクトリにWordPressをインストールし、サイトトップのディレクトリ以下でお知らせを表示させたり、お問い合わせフォームを動かしたい場合の方法をまとめました。

WordPressをサブディレクトリにインストールして、サイトアドレスをトップページのURLに変えたのですが、投稿しようとすると「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」というエラーがでてしまいます。

投稿画面のREST-APIはサイトトップのURLにアクセスするので、サイトトップもWordPressで動かす必要がありますよ。

サイトトップもWordPressで動かすとはどういうことですか?

サイトトップにもindex.phpを配置して、WordPressでリクエストを受け付けるということです。詳しくやり方を見ていきましょう!
ディレクトリ構成
public_html //サイトドキュメントルート
├── index.html //静的サイトトップページ
├── index.php //WordPressの入り口
├── products //静的サイトのサブディレクトリ
│ └── index.html
└── wp //WordPress本体
├── index.php前提条件
- 静的サイトはトップページがindex.html、サブディレクトリも存在する
- WordPressはサブディレクトリ「wp」配下にインストール
- お知らせをWordPressのカスタム投稿で「サイトトップ/news/」で表示させたい
動作原理
- サイトトップページもWordPressで動作させ、元のindex.htmlはWordPressで表示
- その他の静的ファイルは静的ファイルのまま動作させる
やり方
- サイトアドレスをサイトトップに変更
- WordPressのindex.phpをサイトトップディレクトリへコピーして読み込みパス変更
- front-page.phpでindex.htmlの読み込みと表示を行うようにする
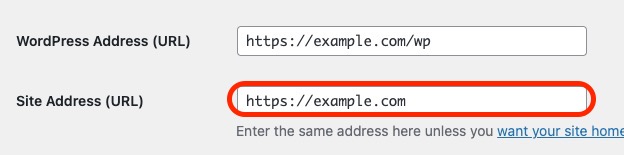
1.サイトアドレスをサイトトップに変更
WordPressアドレスは変えずに、サイトアドレスだけをサイトトップのURLへ変更します。

2.index.phpの配置とパス修正
WordPressをインストールしたディレクトリ「wp」にある「index.php」をサイトトップディレクトリにコピーします。(移動ではなくコピーすることに注意してください)
その後、コピーしたindex.phpを開いて次のように編集します。(コピー元を編集しないよう注意)
//修正前
require __DIR__ . '/wp-blog-header.php';
//修正後
require __DIR__ . '/wp/wp-blog-header.php';サイトトップディレクトリにある「index.php」からWordPressを起動させるため、WordPressインストールしたディレクトリ「wp」にある「index.php」を読み込むようパスを修正しています。
この状態で、サイトトップのURLへアクセスし、WordPressのトップページが表示されることやカスタム投稿が「サイトトップ/news/」などで正常に表示されることを確認します。
また、投稿画面から投稿/編集が行えることも確認してください。「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」というエラーも解消されているはずです。
3.静的サイトトップページの表示
ただ、このままだとサイトトップページがWordPressのトップページになってしまうため、これを静的サイトトップページに変える必要があります。
そのために、WordPressのホームページを表示するテンプレート「front-page.php」で静的サイトトップページの「index.html」を表示するようにします。
<?php
readfile(ABSPATH . '../index.html');
?>readfile()関数でサイトトップディレクトリに置かれた「index.html」を読み込んで表示しています。(ABSPATHはWordPressインストールディレクトリのため、../で一回層上に戻り、サイトトップディレクトリを指定しています)
サイトを表示してみて正常に静的サイトの内容が表示されるかどうか確認してください。
4.おまけ テーマカスタマイズに対応させる
このままだとテーマカスタマイズを行うときのプレビューも静的サイトの内容になってしまい、不便なのでカスタマイズ時はWordPressの通常のページを表示させるように「front-page.php」を修正します。
<?php
if (isset($_SERVER['HTTP_REFERER']) && strpos($_SERVER['HTTP_REFERER'],"wp-admin")){
include_once('page.php');
}else{
readfile(ABSPATH . '../index.html');
}
?>リファラーをチェックして、管理画面がリファラに入っていたら「page.php」テンプレートを表示させるようにします。




Comments