LINE Messaging APIを使用すると、Webサイトのユーザーと、LINE公式アカウントに登録してくれているユーザーを結び付けて、LINE上で様々なサービスを提供できます。
この記事では、Wordpressに登録しているユーザーと、LINE公式アカウントの友達ユーザーの連携方法について技術的な面から解説します。
WordPressユーザーとLINEユーザーを連携させるプラグイン「LINE Connect」については下記記事をご覧ください。
LINE Developers公式ドキュメントはこちらです。
工夫次第でいろいろな使い道が考えられますね。
- LINE BOTの作成
- アカウント連携の手順
- WordPressユーザーIDからLINEユーザーIDを取り出す
- サンプルソース
- カスタマイズ・プラグイン作成
LINE BOTの作成
このページの例ではPHP用のLINE Messaging API SDKを使用しています。
LINE BOTとは、ユーザーからのメッセージ送信などのアクションをLINEプラットフォームから受け取り、それに応答したり他の処理をするためのプログラムです。
ここではWordpressのプラグインディレクトリにBOTを実装しますが、プラグインではないのでインストールの必要はありません。尚この記事でボットサーバーという言葉はこのLINE BOTを指して使っています。
LINE Messaging API SDKにもLINE BOTクラスが含まれていますが、この記事ではそれをボットサーバーからLINEプラットフォームへのアクセスに使用するため、LINE APIクライアントと呼ぶことにします。
LINE Developersでの事前設定
事前にLINE DevelopersでLINE公式アカウントのMessaging APIチャネルを作成しておきます。
Webhook URL
https://your-domain/wp-content/plugins/linetest/bot.php
(your-domainの部分をご自分のドメイン名に変更してください。)
Webhookの利用:ON
加えて、LINE公式アカウントの応答モードをBOTにしておいてください。(チャットモードではBOTは動作しません)
WordPressプラグインとしてLINE BOTを作成
「linetest」という名前でプラグインフォルダを作成し、SDKをインストールします。
# WordPressのプラグインフォルダへ移動
cd plugins
# lineプラグインフォルダを作成
mkdir linetest
cd linetest
# ComposerでLINE Messagine API SDKをインストール
composer require linecorp/line-bot-sdk最終的なディレクトリ構成
linetest
├── vendor
├── getid.php
├── composer.lock
├── composer.json
├── bot.php
└── accountlink.phpbot.phpを作成
bot.phpは、LINEプラットフォームからの各種Webhookイベントを受信する役割を果たします。
ファイルの最初でSDKの読み込みと、Wordpressの各種関数を使えるようにするためにファイルをインクルードします。
チャネルアクセストークンとチャネルシークレットをLINE Developersから取得してそれぞれ変数に記入してください。
<?php
require_once('vendor/autoload.php');//LINE Messaging API SDKを読み込み
require_once ('../../../wp-load.php');//WordPressの基本機能を読み込み
$access_token = ""; //チャネルアクセストークンを入力(長期)
$channelSecret = ""; //チャネルシークレットを入力署名の検証
次いで、不正なアクセスを排除するためLINEプラットフォームからのアクセスであることを検証する処理を入れます。
//JSONリクエストボディを取得
$json_string = file_get_contents('php://input');
//署名を検証するためにチャネルシークレットを秘密鍵として、HMAC-SHA256アルゴリズムを使用してリクエストボディのダイジェスト値を取得
$hash = hash_hmac('sha256', $json_string, $channelSecret, true);
//ダイジェスト値をBase64エンコード
$signature = base64_encode($hash);
//HTTP HeaderからX-Line-Signatureを取得
$XLineSignature = $_SERVER['HTTP_X_LINE_SIGNATURE'];
//署名が一致しない場合は400を返す
if($signature != $XLineSignature){
http_response_code(400) ;
print "Bad signature";
exit;
}Webhookイベントの取得
LINEプラットフォームからボットサーバーに送られてきたJSONリクエストをデコードして、どのWebhookイベントが発行されてきたのかを取得します。
そのイベントに応じて応答メッセージを作成し、送信するというのがLINE BOTの主な仕事です。
//JSONリクエストボディをデコード
$json_obj = json_decode($json_string);
//Webhookイベントタイプを取得
$type = $json_obj->{'events'}[0]->{'type'};
if($type === 'message') { // メッセージ受け取り時
//応答用の $message を作成
}
//応答メッセージがあれば送信する
if($message != null){
//LINE APIクライアント作成
$httpClient = new \LINE\LINEBot\HTTPClient\CurlHTTPClient($access_token);
$bot = new \LINE\LINEBot($httpClient, ['channelSecret' => $channelSecret]);
//リプレイトークンを取得
$reply_token = $json_obj->{'events'}[0]->{'replyToken'};
//応答メッセージ送信
$resp = $bot->replyMessage($reply_token, $message);
}アカウント連携の手順
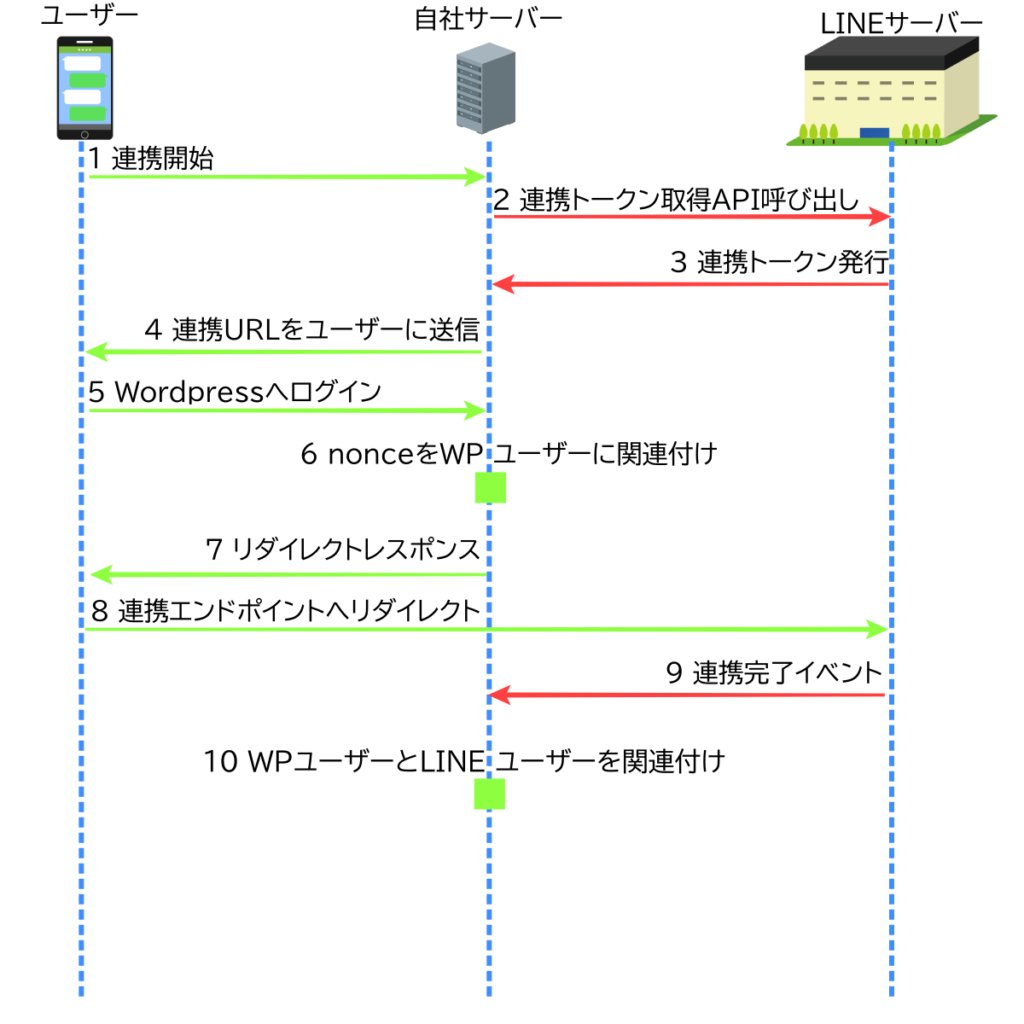
アカウント連携シーケンスは少し複雑なため、このような図を用意しました。

1. 連携開始(ユーザー → Wordpress)
通常ユーザーからのアクションをもとにアカウント連携を開始します。何らかのWebhookイベントを受信したときに行うことが多いです。
- 友達追加時
- 「アカウント連携」などのメッセージ受信時
- リッチメニューのタップなどのポストバックイベント発生時
これらのWebhookイベントにはLINEユーザーIDが含まれています。
「アカウント連携」というキーワード送信でアカウント連携を開始する場合
メッセージイベントでかつメッセージオブジェクトがテキストの場合、メッセージテキストに「アカウント連携」というキーワードが含まれているかどうかをチェックし、含まれている場合は連携を開始しします。
if($type === 'message') { // メッセージイベントの場合
//応答用の $message を作成
//メッセージオブジェクトのタイプ
$msg_obj = $json_obj->{'events'}[0]->{'message'}->{'type'};
if($msg_obj === 'text') {
// テキストメッセージを受け取った時
$msg_text = $json_obj->{'events'}[0]->{'message'}->{'text'};
// テキストに 連携開始/解除キーワード が含まれていた場合
if(strpos($msg_text,"アカウント連携") !== False) {
$userId = $json_obj->{'events'}[0]->{'source'}->{'userId'};//LINEユーザーIDを取得
//連携処理
// 連携トークン取得API呼び出しなど
}
}
}2. 3. 連携トークン取得API呼び出し(Wordpress → LINE API)
連携しようとしているユーザー用の連携トークンを発行します。この連携トークンは後々ユーザーをLINEプラットフォームへリダイレクトして連携させるときにも使用します。
//連携トークン発行のためのLINE APIクライアント作成
$httpClient = new \LINE\LINEBot\HTTPClient\CurlHTTPClient($access_token);
$lineApiClient = new \LINE\LINEBot($httpClient, ['channelSecret' => $channelSecret]);
//連携しようとしているユーザー用の連携トークンを発行
$response = $lineApiClient->createLinkToken($lineUserId);
//レスポンスをJSONデコード
$res_json = $response->getJSONDecodedBody();
//レスポンスから連携トークンを取得
$linkToken=$res_json['linkToken'];4. 連携URLをユーザーに送信(Wordpress → LINE API → ユーザー)
次に、Wordpressへのログインページへユーザーを移動させます。移動させる方法はテンプレートメッセージのボタンにリンクアクションを含める方法やFlex Messageでリンクアクションを含めたボタンを作成する方法などがあります。
テンプレートメッセージはPCやMac版のLINEでは表示できないという制限があるため、今回はその制限のないFlex Messageで作成します。
リダイレクト先の設定
リダイレクト先はaccountlink.phpにlinkTokenをパラメーターとして設定したものにします。このaccountlink.phpは後ほど作成しますが、手順6と7でnonceを作成してWordpressのユーザーIDと結びつけて保存し、ユーザーをLINEプラットフォームへリダイレクトさせる役目を果たします。
ログイン後リダイレクトするように、redirect_toにURLエンコードしたURLを指定してログインページURLを開くようにします。reauthを1にしてログイン中でも再ログインさせるようにしています。
そのURLをリンクアクションとしてタップするとそのリンクへ飛ぶ設定をしたFlexメッセージを作成し、ユーザーに表示します。
//WordpressのサイトURLを取得
$site_url = get_site_url(null, '/');
//nonceを生成してユーザーをLINEプラットフォームにリダイレクトするためのページへのリンク
$redirect_to = urlencode($site_url.'wp-content/plugins/linetest/accountlink.php?linkToken='.$linkToken);
//Wordpressにログインさせたあと、リダイレクトをするURLを指定(ログインページを変更している場合は合わせて変更してください)
$url = $site_url.'wp-login.php?redirect_to='. $redirect_to.'&reauth=1';
//FlexMessage作成
$message = createFlexMessageTemplate([
"title" => 'アカウント連携',
"body" => '連携を開始します。リンク先でログインしてください。',
"type" => "uri",
"label" => '連携開始',
"link" => $url
]);Flexメッセージを作成するcreateFlexMessageTemplate関数もbot.phpの最後に追加します。Flexメッセージは自由度が高い反面、シンプルなレイアウトでも行数がかさみます。テンプレートメッセージであれば3行で済むのに、Flexメッセージで作成するとこんなに長くなってしまいます。
//Flexメッセージテンプレートを作成
function createFlexMessageTemplate($data){
//通知画面に表示されるメッセージ
$alttext = $data['title'] . "\r\n" . $data['body'];
//タイトルのTextコンポーネント
$titleTextComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\TextComponentBuilder($data['title'],NULL,NULL,NULL,NULL,NULL,TRUE,2,'bold',NULL,NULL);
//ヘッダーブロック
$titleBoxComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\BoxComponentBuilder("vertical",[$titleTextComponent],NULL,NULL,'none');
$titleBoxComponent->setPaddingTop('xl');
$titleBoxComponent->setPaddingBottom('xs');
$titleBoxComponent->setPaddingStart('xl');
$titleBoxComponent->setPaddingEnd('xl');
//本文のTextコンポーネント
$bodyTextComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\TextComponentBuilder($data['body'],NULL,NULL,NULL,NULL,NULL,TRUE,3,NULL,NULL,NULL);
//ボディブロック
$bodyBoxComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\BoxComponentBuilder("vertical",[$bodyTextComponent],NULL,NULL,'none');
$bodyBoxComponent->setPaddingBottom('none');
$bodyBoxComponent->setPaddingTop('xs');
$bodyBoxComponent->setPaddingStart('xl');
$bodyBoxComponent->setPaddingEnd('xl');
if($data['type']=="uri"){
//リンクアクションコンポーネント
$linkActionBuilder = new \LINE\LINEBot\TemplateActionBuilder\UriTemplateActionBuilder($data['label'],$data['link']);
}elseif($data['type']=="postback"){
//ポストバックアクションコンポーネント
$linkActionBuilder = new \LINE\LINEBot\TemplateActionBuilder\PostbackTemplateActionBuilder($data['label'],$data['link']);
}
//リンクのボタンコンポーネント
$linkButtonComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\ButtonComponentBuilder($linkActionBuilder,NULL,NULL,NULL,'link',NULL,NULL);
//フッターブロック
$footerBoxComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\BoxComponentBuilder("vertical",[$linkButtonComponent],NULL,NULL,'none');
$footerBoxComponent->setPaddingTop('none');
//ブロックスタイル
$blockStyleBuilder = new \LINE\LINEBot\MessageBuilder\Flex\BlockStyleBuilder("#FFFFFF");
//バブルスタイル
$bubbleStyleBuilder = new \LINE\LINEBot\MessageBuilder\Flex\BubbleStylesBuilder($blockStyleBuilder,$blockStyleBuilder,$blockStyleBuilder,$blockStyleBuilder);
//バブルコンテナ
$bubbleContainerBuilder = new \LINE\LINEBot\MessageBuilder\Flex\ContainerBuilder\BubbleContainerBuilder(NULL, NULL, $titleBoxComponent,$bodyBoxComponent,$footerBoxComponent,$bubbleStyleBuilder);
//Flexメッセージ
return new \LINE\LINEBot\MessageBuilder\FlexMessageBuilder($alttext, $bubbleContainerBuilder);
}CURLエラーが発生する場合
LINE Messaging API SDKでCURLのエラーが出て通信が失敗していることがあります。HTTPのバージョンがデフォルトではCURLに任せる設定になっており、その場合HTTP2を使用するためです。
PHP Fatal error: Uncaught LINE\\LINEBot\\Exception\\CurlExecutionException: HTTP/2 stream 0 was not closed cleanly: PROTOCOL_ERROR (err 1) in /var/www/html/wp-content/plugins/linetest/vendor/linecorp/line-bot-sdk/src/LINEBot/HTTPClient/CurlHTTPClient.php:184その場合「vendor/linecorp/line-bot-sdk/src/LINEBot/HTTPClient/CurlHTTPClient.php」でCURLのオプションを指定しているところでHTTP/1.1を使用するようオプションを追加するとエラーが出なくなります。
(略)
private function getOptions($method, $headers, $reqBody)
{
$options = [
CURLOPT_CUSTOMREQUEST => $method,
CURLOPT_HTTPHEADER => $headers,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_BINARYTRANSFER => true,
CURLOPT_HEADER => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
];
(略)5. ユーザーがWordpressへログイン(ユーザー)
ユーザーがLINEのリンクをタップすることでWordpressのログイン画面へと移動し、ログインした後redirect_toで指定したページへリダイレクトします。
6. nonceを作成し、Wordpressユーザーと関連付け
ログイン後飛ばされてくるページでは、nonceを生成してWordpressユーザーと関連付けてオプションに保存しておき、その後ユーザーをLINEプラットフォームにリダイレクトを行います。
「accountlink.php」を作成します。
<?php
//WordPressの基本機能を読み込み
require_once ('../../../wp-load.php');
//WordpressユーザーIDを取得
$user_id = get_current_user_id();
//ログインしていない場合
if(!$user_id){
exit('Forbidden: Please Login first.');
}
//パラーメータからlinkTokenを取得
$linkToken = $_GET['linkToken'];
//nonce作成
$nonce = base64_encode(lineconnect_makeRandStr(32));
//WPのオプションとして保存
//key: lineconnect_nonce{nonce}
//Val: WordPressユーザーID
$option_key_nonce = "lineconnect_nonce".$nonce;
update_option($option_key_nonce, $user_id);
//リダイレクトURLを作成
$redirect_url = "https://access.line.me/dialog/bot/accountLink?linkToken=$linkToken&nonce=$nonce";
header('Location: ' . $redirect_url);
exit();
//ランダムな文字列を返す関数(PHP7以上対応。PHP5.xの倍はrandom_intをrandへ変更)
function lineconnect_makeRandStr($length) {
$str = array_merge(range('a', 'z'), range('0', '9'), range('A', 'Z'));
$r_str = null;
for ($i = 0; $i < $length; $i++) {
$r_str .= $str[random_int(0, count($str) - 1)];
}
return $r_str;
}7. 8. ユーザーがLINEプラットフォームへリダイレクト
Locationヘッダーにより、ユーザーがLINEプラットフォームへリダイレクトされます。
Location: https://access.line.me/dialog/bot/accountLink?linkToken={linkToken}&nonce={nonce}連携トークンは工程2でLINEユーザーIDを指定して作成したので、LINEプラットフォームにLINEユーザーIDと連携トークンが結び付けられて保存されています。その連携トークンを送信することで、LINE側でLINEユーザーを特定することができます。
9. アカウント連携イベント(LINE API → Wordpress)
アカウント連携が正常に行われた場合はLINEプラットフォームからボットサーバーへresultプロパティの値がokのアカウント連携Webhookイベントが送信されます。(詳細)
このWebhookイベントには連携対象のLINEユーザーIDと、nonceが含まれています。手順6でオプションとしてnonceをキーとして保存しておいたWordpressユーザーIDを読みだすことで、LINEユーザーIDとWordpressユーザーIDを紐づけることができます。
10. WordPressユーザーIDとLINEユーザーIDを関連付け
bot.phpに、アカウント連携イベントを受信した際の処理を追加します。
if($type === 'message') { // メッセージイベントの場合
//(略)
}else if($type === 'accountLink') {
//アカウントリンク時
$link_obj = $json_obj->{'events'}[0]->{'link'};
//アカウントリンク成功時
if($link_obj->{'result'} === "ok"){
//nonceを取得
$nonce = $link_obj->{'nonce'};
//オプションに保存しておいたnonceから対応するWordpressユーザーIDを取得
$wp_user_id = get_option("lineconnect_nonce".$nonce);
//nonceに対応するユーザーIDがオプションに保存されていれば
if($wp_user_id){
//LINE ユーザーID
$line_user_id = $json_obj->{'events'}[0]->{'source'}->{'userId'};
//オプションに保存してあったnonceを削除s
delete_option("lineconnect_nonce".$nonce);
//Wordpressユーザーのメタ情報にLINEユーザーIDを追加
update_user_meta( $wp_user_id, 'line_user_id', $line_user_id);
//連携完了のテキストメッセージ作成
$message = new \LINE\LINEBot\MessageBuilder\TextMessageBuilder(ACCOUNT_LINK_FINISH_BODY);
}else{
//連携失敗のテキストメッセージ作成
$message = new \LINE\LINEBot\MessageBuilder\TextMessageBuilder(ACCOUNT_LINK_FAILED_BODY);
}
}
}WordPressユーザーIDの読み出し
オプションテーブルからnonceをキーとして保存してあったWordpressユーザーIDを取得します。
$wp_user_id = get_option("lineconnect_nonce".$nonce);WordPressユーザーメタデータにLINEユーザーIDを保存
ユーザーメタにline_user_idをキーとして、値にLINEユーザーIDを保存します。
update_user_meta( $wp_user_id, 'line_user_id', $line_user_id);WordPressユーザーIDからLINEユーザーIDを取り出す
ユーザーメタに保存したLINEユーザーIDを取り出すにはget_user_meta関数を使用します。
get_user_meta( ユーザーID:int, メタキー:string, シングル:boolean );例として、WordpressユーザーID 1のLINEユーザーIDを取り出すコードは下記のようになります。
<?php
//WordPressの基本機能を読み込み
require_once ('../../../wp-load.php');
$user_id = 1; //WordpressのユーザーID 1のLINEユーザーIDを取り出す
$line_id = get_user_meta( $user_id, 'line_user_id', true );
echo $line_id;
取得したLINEユーザーIDを使って、そのユーザーにメッセージを送信したり、リッチメニューを変更したりといった操作を行えます。
サンプルソース
<?php
require_once('vendor/autoload.php');//LINE BOT SDKを読み込み
require_once ('../../../wp-load.php');//WordPressの基本機能を読み込み
$access_token = ""; //チャネルアクセストークン(長期)
$channelSecret = ""; //チャネルシークレット
//JSONリクエストボディを取得
$json_string = file_get_contents('php://input');
//署名を検証するためにチャネルシークレットを秘密鍵として、HMAC-SHA256アルゴリズムを使用してリクエストボディのダイジェスト値を取得
$hash = hash_hmac('sha256', $json_string, $channelSecret, true);
//ダイジェスト値をBase64エンコード
$signature = base64_encode($hash);
//HTTP HeaderからX-Line-Signatureを取得
$XLineSignature = $_SERVER['HTTP_X_LINE_SIGNATURE'];
//署名が一致しない場合は400を返す
if($signature != $XLineSignature){
http_response_code(400) ;
print "Bad signature";
exit;
}
//JSONリクエストボディをデコード
$json_obj = json_decode($json_string);
//Webhookイベントタイプを取得
$type = $json_obj->{'events'}[0]->{'type'};
if($type === 'message') { // メッセージイベントの場合
//応答用の $message を作成
//メッセージオブジェクトのタイプ
$msg_obj = $json_obj->{'events'}[0]->{'message'}->{'type'};
if($msg_obj === 'text') {
// テキストメッセージを受け取った時
$msg_text = $json_obj->{'events'}[0]->{'message'}->{'text'};
// テキストに 連携開始/解除キーワード が含まれていた場合
if(strpos($msg_text,"アカウント連携") !== False) {
$lineUserId = $json_obj->{'events'}[0]->{'source'}->{'userId'};
//連携処理
//連携トークン発行のためのLINE APIクライアント作成
$httpClient = new \LINE\LINEBot\HTTPClient\CurlHTTPClient($access_token);
$lineApiClient = new \LINE\LINEBot($httpClient, ['channelSecret' => $channelSecret]);
//連携しようとしているユーザー用の連携トークンを発行
$response = $lineApiClient->createLinkToken($lineUserId);
//レスポンスをJSONデコード
$res_json = $response->getJSONDecodedBody();
//レスポンスから連携トークンを取得
$linkToken=$res_json['linkToken'];
//WordpressのサイトURLを取得
$site_url = get_site_url(null, '/');
//nonceを生成してユーザーをLINEプラットフォームにリダイレクトするためのページへのリンク
$redirect_to = urlencode($site_url.'wp-content/plugins/linetest/accountlink.php?linkToken='.$linkToken);
//Wordpressにログインさせたあと、リダイレクトをするURLを指定(ログインページを変更している場合は合わせて変更してください)
$url = $site_url.'wp-login.php?redirect_to='. $redirect_to.'&reauth=1';
//FlexMessage作成
$message = createFlexMessageTemplate([
"title" => 'アカウント連携',
"body" => '連携を開始します。リンク先でログインしてください。',
"type" => "uri",
"label" => '連携開始',
"link" => $url
]);
}
}
}else if($type === 'accountLink') {
//アカウントリンク時
$link_obj = $json_obj->{'events'}[0]->{'link'};
//アカウントリンク成功時
if($link_obj->{'result'} === "ok"){
//nonceを取得
$nonce = $link_obj->{'nonce'};
//オプションに保存しておいたnonceから対応するWordpressユーザーIDを取得
$wp_user_id = get_option("lineconnect_nonce".$nonce);
//nonceに対応するユーザーIDがオプションに保存されていれば
if($wp_user_id){
//LINE ユーザーID
$line_user_id = $json_obj->{'events'}[0]->{'source'}->{'userId'};
//オプションに保存してあったnonceを削除s
delete_option("lineconnect_nonce".$nonce);
//Wordpressユーザーのメタ情報にLINEユーザーIDを追加
update_user_meta( $wp_user_id, 'line_user_id', $line_user_id);
//連携完了のテキストメッセージ作成
$message = new \LINE\LINEBot\MessageBuilder\TextMessageBuilder('アカウント連携が完了しました。');
}else{
//連携失敗のテキストメッセージ作成
$message = new \LINE\LINEBot\MessageBuilder\TextMessageBuilder('アカウント連携に失敗しました。');
}
}
}
//応答メッセージがあれば送信する
if($message != null){
//LINE APIクライアント作成
$httpClient = new \LINE\LINEBot\HTTPClient\CurlHTTPClient($access_token);
$lineApiClient = new \LINE\LINEBot($httpClient, ['channelSecret' => $channelSecret]);
//リプレイトークンを取得
$reply_token = $json_obj->{'events'}[0]->{'replyToken'};
//応答メッセージ送信
$resp = $lineApiClient->replyMessage($reply_token, $message);
}
exit;
//Flexメッセージテンプレートを作成
function createFlexMessageTemplate($data){
//通知画面に表示されるメッセージ
$alttext = $data['title'] . "\r\n" . $data['body'];
//タイトルのTextコンポーネント
$titleTextComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\TextComponentBuilder($data['title'],NULL,NULL,NULL,NULL,NULL,TRUE,2,'bold',NULL,NULL);
//ヘッダーブロック
$titleBoxComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\BoxComponentBuilder("vertical",[$titleTextComponent],NULL,NULL,'none');
$titleBoxComponent->setPaddingTop('xl');
$titleBoxComponent->setPaddingBottom('xs');
$titleBoxComponent->setPaddingStart('xl');
$titleBoxComponent->setPaddingEnd('xl');
//本文のTextコンポーネント
$bodyTextComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\TextComponentBuilder($data['body'],NULL,NULL,NULL,NULL,NULL,TRUE,3,NULL,NULL,NULL);
//ボディブロック
$bodyBoxComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\BoxComponentBuilder("vertical",[$bodyTextComponent],NULL,NULL,'none');
$bodyBoxComponent->setPaddingBottom('none');
$bodyBoxComponent->setPaddingTop('xs');
$bodyBoxComponent->setPaddingStart('xl');
$bodyBoxComponent->setPaddingEnd('xl');
if($data['type']=="uri"){
//リンクアクションコンポーネント
$linkActionBuilder = new \LINE\LINEBot\TemplateActionBuilder\UriTemplateActionBuilder($data['label'],$data['link']);
}elseif($data['type']=="postback"){
//ポストバックアクションコンポーネント
$linkActionBuilder = new \LINE\LINEBot\TemplateActionBuilder\PostbackTemplateActionBuilder($data['label'],$data['link']);
}
//リンクのボタンコンポーネント
$linkButtonComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\ButtonComponentBuilder($linkActionBuilder,NULL,NULL,NULL,'link',NULL,NULL);
//フッターブロック
$footerBoxComponent = new \LINE\LINEBot\MessageBuilder\Flex\ComponentBuilder\BoxComponentBuilder("vertical",[$linkButtonComponent],NULL,NULL,'none');
$footerBoxComponent->setPaddingTop('none');
//ブロックスタイル
$blockStyleBuilder = new \LINE\LINEBot\MessageBuilder\Flex\BlockStyleBuilder("#FFFFFF");
//バブルスタイル
$bubbleStyleBuilder = new \LINE\LINEBot\MessageBuilder\Flex\BubbleStylesBuilder($blockStyleBuilder,$blockStyleBuilder,$blockStyleBuilder,$blockStyleBuilder);
//バブルコンテナ
$bubbleContainerBuilder = new \LINE\LINEBot\MessageBuilder\Flex\ContainerBuilder\BubbleContainerBuilder(NULL, NULL, $titleBoxComponent,$bodyBoxComponent,$footerBoxComponent,$bubbleStyleBuilder);
//Flexメッセージ
return new \LINE\LINEBot\MessageBuilder\FlexMessageBuilder($alttext, $bubbleContainerBuilder);
}カスタマイズ・プラグイン作成
LINE ユーザーID連携を利用したWordpressプラグインの作成やカスタマイズのお問い合わせも受け付けています。Wordpressの投稿を通知する「LINE AUTO POST」と組み合わせて、特定のロールのユーザーのみに投稿を通知させるプラグインやリッチメニューを設定するプラグインも作成いたします。
その他、お気軽にお問い合わせください。





Comments