WordPressにLINEアカウントでログインする機能を追加するためのプラグイン「WP LINE Login」の解説です。
機能
- WordPressにLINEアカウントを使用してログインできるようになります。(ソーシャルログイン機能をWordpressに追加します)
- 新規ユーザー、既存ユーザーの両方と連携
- WordPressユーザーを自動作成して連携状態にさせる自動アカウント作成機能
- 「WP LINE Connect」との連携
仕様
新規ユーザーの連携
- LINEログイン → (ユーザーが)WP新規ユーザー登録 → 連携
- (アカウント自動作成をする設定の場合) LINEログイン → WordPressユーザーを自動作成し連携
ユーザー登録について
- LINE Loginプラグインにはユーザー登録機能は付いていないため、Ultimate MemberやSimple Membershipなどの会員サイト構築用プラグインをお使いください。
- ユーザー登録処理を自前で行う場合はユーザー登録後にuser_registerアクションフックを呼び出してください。
既存ユーザーの連携
- LINEログイン → Wordpressログイン → 連携
- 既にログイン済みなら連携メニューよりLINEログイン → 連携
- ユーザー専用ログインリンクから → LINEログイン → 連携
- (メールアドレスで紐づけをする設定の場合) LINEログイン → 一致するメールアドレスを持つWordPressユーザーがいれば連携
インストール方法
WordPressのプラグインディレクトリには掲載していないため、ZIPファイルをダウンロードして管理画面のプラグインページよりアップロードしてください。
- GitHub/wplineloginより最新のリリースのAssets部分のリンクより「wplinelogin.zip」をダウンロードしてください。
- WordPressの管理画面へログインし、「プラグイン」メニューから「新規追加」を選び、「プラグインをアップロード」をクリックします。
- 「ファイルの選択」から、ダウンロードしておいたZIPファイルを選択し、「今すぐインストール」をクリックします。
- インストールが完了したら、プラグイン一覧画面より「 WP LINE Login」を有効化します。
初期設定
固定ページの作成
LINEログイン用固定ページの作成
以下のスラッグで固定ページを作成してください。内容はなくて構いません。LINEログインを開始するためのURLとなります。
- linelogin
LINEログインメッセージ表示用ページの作成
もう一つ、LINEログイン時のエラーや何らかの理由で失敗した場合のメッセージを表示するためのページとして、下記のスラッグで固定ページを作成し、ショートコード[line_login_message]を貼り付けてください。ログインが必要な会員制サイトの場合、このページは未ログインユーザーでも閲覧できる設定にしてください。
- linemessage
LINE Developersでの設定
LINEログインチャネルの作成
- あらかじめLINE Developersにて、LINEログイン チャネルを作成しておいてください。
- チャネルIDとチャネルシークレットをメモしておきます。
コールバックURLの設定
LINE Developersの「LINEログイン設定」を開き、「コールバックURL」に先ほど作成した「linelogin」固定ページのパーマリンクを追加してください。
パーマリンク設定が「投稿名」(%postname%)であればこのようになります。
WordPressサイトURL/linelogin/例)https://example.com/linelogin/
WordPress側でのLINE loginプラグイン設定
- 「設定」→「LINE Login」メニューからLINE Login設定ページを開きます。
- メモしておいたチャネルIDと、チャネルシークレットをチャネルタブの各入力欄に入力します。
- 暗号化シークレットを適当な英数字に変更します。
- ページ設定タブを開いて、ご自分のサイトに合わせて各ページのスラッグを設定します。
- 設定を保存します。
使用方法
LINEログインリンクをサイトに追加します。ショートコードを使用してLINEログインリンクを表示することもできます。
LINEログイン用ショートコード
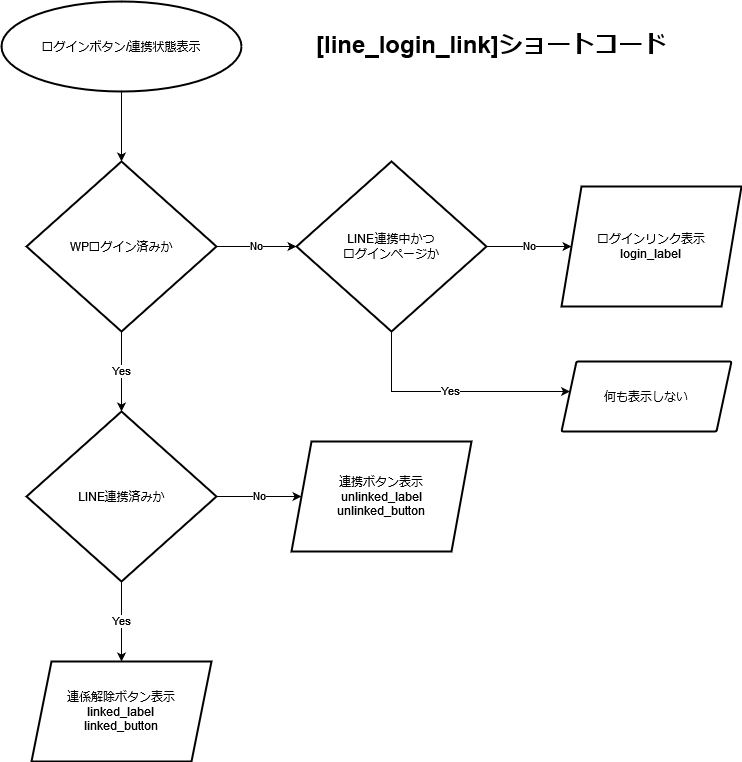
[line_login_link]このショートコードには2つの役割があります。
- LINEログイン用のリンクを表示
- WPユーザーのLINEアカウントとの連携状態と連携・連係解除リンクの表示
ショートコードの表示フローはこのようなものとなります。

LINEログイン用リンクURL
ショートコードを使用せずに「linelogin」固定ページのパーマリンクにクエリパラメータを付加したURLを利用することでもLINEログインや連携が行えます。
LINEログインを開始するために4種類のパラメーターが用意されています。違いは下記のとおりです。
ログイン用
このリンクを通じて未連携のLINEアカウントでログインした場合、WPのログインページへ遷移します。
- ?sll_mode=login(デフォルト)
新規登録用
このリンクを通じて未連携のLINEアカウントでログインした場合、新規登録ページへ遷移します。
- ?sll_mode=signup
- ?sll_mode=register
LINE連携/連係解除用
すでにログイン済みのユーザー用に、LINE連携を開始または解除を行うために使用します。連携・連係解除後はメッセージページへ遷移します。
- ?sll_mode=link
- ?sll_mode=unlink
パラメータによる文言の変更
リンクや連携状態表示のメッセージ、ボタンラベルをショートコードのパラメータで指定できます。
login_label
ログインリンクのラベル
unlinked_label
LINE連携されていない場合の状態表示。デフォルトは「LINE 連携されていません」
unlinked_button
LINE連携されていない場合に表示される連携開始ボタンラベル。デフォルトは「連携」
linked_label
LINE連携されている場合の状態表示。デフォルトは「LINE 連携済みです」
linked_button
LINE連携されている場合に表示される連携解除ボタンラベル。デフォルトは「連携解除」
delete_button
設定によっては、自動作成されたアカウントの連携解除がアカウント削除になることがあります。その場合のラベルです。デフォルトは「削除」
サンプル
[line_login_link login_label="LINE Login" unlinked_label="You are not linked." linked_label="You are already linked." unlinked_button="LINK" linked_button="UNLINK"]出力HTMLサンプル
//ログインリンク
<a href='https://example.com/linelogin/' class='line-login-link login'>[login_label]</a>
//連携状態表示: 未連携
<span class='line-login-label unlinked'>[unlinked_label]</span>
<a href='https://example.com/linelink/' class='line-login-link unlinked'>[unlinked_button]</a>
//連携状態表示: 連携済み
<span class='line-login-label linked'>[linked_label]</span>
<a href='https://example.com/lineunlink/' class='line-login-link linked'>[linked_button]</a>LINE連携完了時のメッセージ表示ショートコード
下記のショートコードがLINE連携完了時のメッセージや、未連携の場合、WPユーザーでのログインを促すメッセージなどを表示するために使用されます。
[line_login_message]最初に作成したLINEログインメッセージ固定ページ(linemessage)に加えて下記のページにもこのショートコードを追加しておくと、WPユーザーでのログインが必要なときに適切なメッセージが表示されるためユーザーにとってわかりやすくなります。
- ログインページ
- 新規ユーザー登録ページ
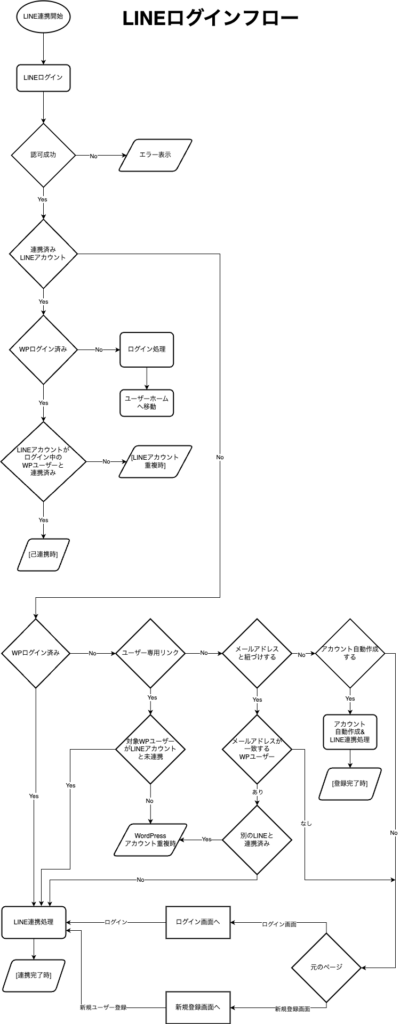
ログインフローチャート

機能紹介
ログイン時リダイレクト
以下の場合、LINEログイン後にredirect_toで指定されたURLへとリダイレクトします。
- LINEログインURLにアクセスした際のリファラーに
redirect_toパラメーターが含まれている場合 - LINEログインURLのクエリパラメータ(URLクエリストリング)に
redirect_toパラメーターが含まれている場合
例
ログインしているユーザーのみ閲覧できる設定を行っているサイトで、未ログイン状態でアクセスすると、ログインページへ遷移するように設定されている場合が該当します。
ログインページのURLに?redirect_to=元のアクセス先URLのようにパラメーターを付与してログインページを開き、その後LINEログインを行うと、ログイン後に元のアクセス先URLへ遷移します。
流れとしては、未ログイン状態でログインが必要なページへアクセス → (元URLがパラメーターとして付与された)ログインページへリダイレクト → LINEログイン → 元のアクセス先URLへ遷移となります。
または、ログインページを経由せず、直接LINEログインURLへ遷移させる場合など、以下のようにリファラーではなくLINEログインURLのクエリパラメータにredirect_toパラメーターが含まれている場合も同様の流れとなります。
linelogin/?edirect_to=元のアクセス先URL管理者による手動連携
LINEユーザーID(Uから始まる33桁の英数字、LINEユーザー名ではありません)がわかる場合、特定のWordPressユーザーをそのLINEユーザーと手動で連携させることが可能です。
連携させたいWordPressユーザーの情報編集ページを管理画面のユーザー一覧ページから開き、LINEログイン連携セクションのLINEユーザーID欄に、連携させたいLINEアカウントのLINEユーザーIDを入力して保存します。
LINEユーザーIDは、自分のIDであればLINE DevelopersのあなたのユーザーIDから取得できます。その他Messaging APIのWebhookを利用して取得したり、プレミアムアカウントや認証アカウントの場合はユーザー一覧を取得するエンドポイントから取得することもできます。
ユーザー専用ログインリンク
この機能を利用するにはその他の設定で、ユーザー専用ログインリンクの使用:使用するに設定が必要です。
管理画面のユーザー情報編集ページ(/wp-admin/user-edit.php)より、そのユーザー専用のLINEログインリンクを取得可能です。個別に、LINEメッセージなどでユーザーへ送信し、そのリンクをタップしてもらう事でWordPressのID/パスワードを入力せずに連携が可能です。
このLINEログインリンクを通してLINEログインを行った場合、WordPressに未ログインの場合でもWordPressへのログインを必要とせず、ログインに使用したLINEアカウントと連携されます。
- 既に他のWordPressユーザーと連携済みのLINEアカウントでログインした場合
→ LINE連携されるWordPressユーザーは変更されません - リンクの有効期限
→ なし - リンクの無効化方法
→ なし(使用しないに設定することで一括で停止することは可能)
アカウント自動作成
この機能を利用するにはその他の設定で、**アカウント自動作成:する**に設定が必要です。
LINEログインが行われた際、そのLINEアカウントに連携されたWordPressユーザーがいない場合に、WordPressユーザーを自動的に作成し、連携状態にします。
ログインIDとパスワードは自動的に作成されたものが使用されます。自動的に作成されたWordPressのパスワードを知る手段は用意されていないため(アクションフックを使用して取得することは可能)、ユーザーにはパスワードリセットを行い新たにパスワードを設定してもらう必要があります。
メールアドレスをあらかじめ設定された状態でWordPressアカウントを自動作成するためには、LINE Developersから使用しているLINEログインチャネルのメールアドレス取得権限の申請を済ませておく必要があります。(サイトにメールアドレス取得と利用目的を記したプライバシーポリシーを設置し、スクリーンショットを提出)
自動作成されたアカウントの連携解除
自動作成されたWordPressアカウントの場合、メールアドレスでの紐づけをしていなかったり、パスワードリセットを行っていない場合、ユーザーがパスワードを保持していないため、連携解除してしまうと再びそのWordPressアカウントにはログインできなくなる恐れがあります。
- 連携解除のみ行い、アカウントは残す
メールアドレスでの紐づけを行う設定にしているか、パスワードを登録時に通知するなどしていない場合、連携解除されたWordPressアカウントに再度ログインする手段がなくなるため、推奨しません。 - アカウントを削除する
自動作成されたWordPressアカウントの連携解除と同時に、WordPressアカウントを削除します。ユーザーが作成したコンテンツなども全て削除されますので注意が必要です。 - 連携解除を無効にする
自動作成されたWordPressアカウントの場合、LINEアカウントとの連携を解除できないようにします。
メールアドレスで紐づけ
この機能を使用するには、LINEログインチャネルにメールアドレスの取得権限が付与されている必要があります。(上記アカウント自動作成の項目を参照)
WordPressアカウントと連携していないLINEアカウントでLINEログインを行った際、LINEアカウントに登録されているメールアドレスと同じメールアドレスでWordPressアカウントが作成されている場合、そのWordPressアカウントが他のLINEアカウントと連携されていなければ、連携を行います。
WP LINE Connectと連携
LINEログインを行った時、LINEユーザーが連携しているLINE公式アカウントと友だちであれば、LINE Connectにおける連携を連携状態にします。
設定で連携させたいLINE BOT(Messaging API)のチャネルシークレットを「Messaging APIチャネルシークレット」にセットしてください。
また、LINE DevelopersのLINEログインチャネルの友だち追加オプションの部分で「リンクされたLINE公式アカウント」に連携させたいLINE BOT(Messaging API)を指定して下さい。
スクリーンショット
スマートフォン
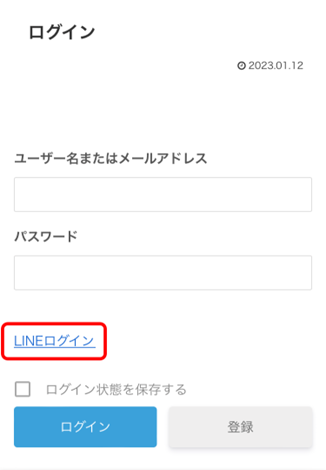
ログインリンク表示例

ログイン画面
スマートフォン版LINEにログインしている状態の場合、認可画面へそのまま遷移するためログイン画面は表示されません。(一瞬LINEアプリへ移動し、ログイン中の表示がなされます)
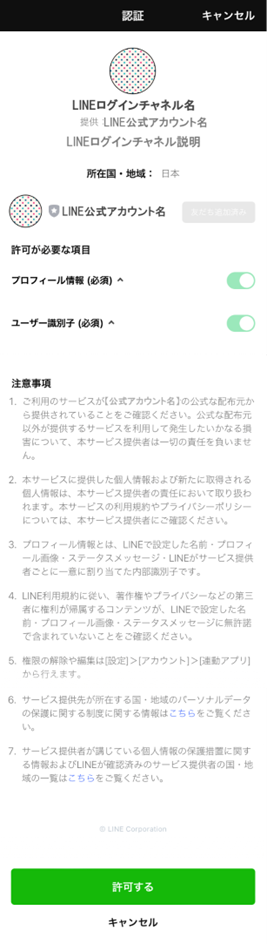
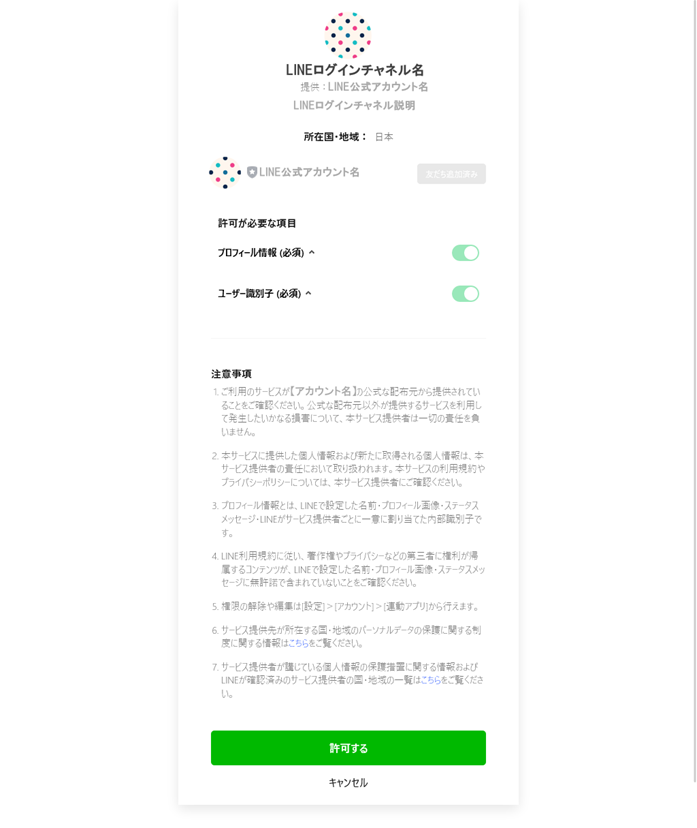
認可画面

PC
ログイン画面
ブラウザのCookieに以前ログインしたLINEアカウント情報が残っている場合は、そのアカウントでログインするシングルサインオン画面が表示されます。ブラウザにそのCookieがない場合は、メールアドレスとパスワードでのログイン画面が表示されます。
Cookieなし(メールアドレスとパスワードでのログイン)

Cookieあり(シングルサインオン)

認可画面

カスタマイズ
LINE Login設定ページより設定が行えます。
メッセージの内容や各種ページのURLを変更することが可能です。
その他複雑なカスタマイズをご希望の場合は有償で承りますのでこちらからご連絡ください。
フォーラム
プラグインに関するご質問やご要望、バグ報告などはGit HubのレポジトリにDiscussionを用意してありますのでそちらからお寄せください。
必要動作環境
- WordPress 4.9.13以上
制作者
- シップ
謝辞
- 使用してくださっている方々。
ライセンス
- GPLv3




Comments
[line_login_link]のショートコードでlinelink/にアクセスしても
もちろんページがないので「Page Not Found」になるのですが
リダイレクトは自分で構築しないといけないのでしょうか?
基本的には{サイトURL}/linelink/ が固定ページへのアクセスとみなされるパーマリンク構造であれば、自動でリダイレクトされるかと思います。
「Page Not Found」になる理由として考えられるのは{サイトURL}/linelink/ を表示したときに「linelink」が固定ページスラッグ(pagename)として認識されていないからかもしれません。
クエリ変数のpagenameがどのような値になっているかQuery Monitorなどを用いてご確認ください。
はじめまして。
こちらのページを拝見してダウンロードさせて頂きました。
公開等ありがとうございます。
手動でwpユーザー登録して、ダイレクト連携リンクからいくとうまくいくのですが、
wpユーザー未登録でLINE未連携のユーザーがアクセスした時に、
wp新規登録とLINE連携させたいと思い試しているのですがうまくいきません。
新規ユーザーの連携
LINEログイン → WP新規ユーザー登録 → 連携
LINE連携とログインはできるのですが、どうやらWP新規ユーザー登録にうまく遷移しません。
この辺りの流れについてもう少し詳しく伺えますでしょうか?
はじめまして。ご利用いただきありがとうございます。
WP未登録のユーザーが未連携のLINEアカウントでログインをした後の遷移先をWP新規ユーザー登録画面にされたいという事でお間違いないでしょうか?
WP未ログインユーザーが未連携のLINEアカウントでログインした時点では以下の2つの可能性がありますが、それを区別することができないため、通常リンクではWPログイン画面へと遷移する仕様になっています。
ご希望の動作にするためにはショートコードで生成したリンクではなく「linelogin」固定ページのパーマリンクに以下のクエリパラメータを付加したURLを利用してLINEログインを行っていただく必要があります。
例:
https://example.com/linelogin/?sll_mode=signupはじめまして。プログラムの公開ありがとうございます。
上記の質問に近いのですが、仕様欄にある
> LINEログイン → WP新規ユーザー登録 → 連携
の質問です(既にWordPressに登録されたユーザでの連携はうまく行っています)
?sll_mode=registerでWordPressユーザ登録のページに飛ばした場合(LINEの許可画面が出た後、管理ツールで設定した登録用URLへは正常に遷移します)、どのようにWordPressへ自己登録する想定なのでしょうか?
・メンバーシップ用のプラグインを使用する
・そこは独自で作成する
など。
何かおすすめのユーザ登録の方法(具体的なプラグインなど)がありましたら教えてください。
よろしくお願いします。
はじめまして。ご利用いただきありがとうございます。
>?sll_mode=registerでWordPressユーザ登録のページに飛ばした場合、どのようにWordPressへ自己登録する想定なのでしょうか?
ユーザー登録はメンバーシップ用のプラグインを使用していただくか、ご自分で作成していただく形となります。(LINE Loginプラグインにはユーザー登録機能はついておりません)
プラグインでしたらUltimate MemberやSimple Membershipなどで動作確認しております。
もしユーザー登録処理を自前で行う場合はユーザー登録後にuser_registerアクションフックを呼び出してください。
ありがとうございます!試してみます。