WordPress✖LINE
ユーザー連携プラグイン
「LINE Connect」は、WordPressでLINE公式アカウントを運用するためのプラグインです。
WordPressのユーザーとLINEの友だちを連携させることで、あなたのWebサイトのユーザー資産を活かすことができます。
個々にパーソナライズしたメッセージを配信して、ユーザーに合わせたきめ細やかなマーケティングを実現できます。

豊富な機能が揃っています
かゆいところに手が届くカスタマイズ性能にこだわりました。
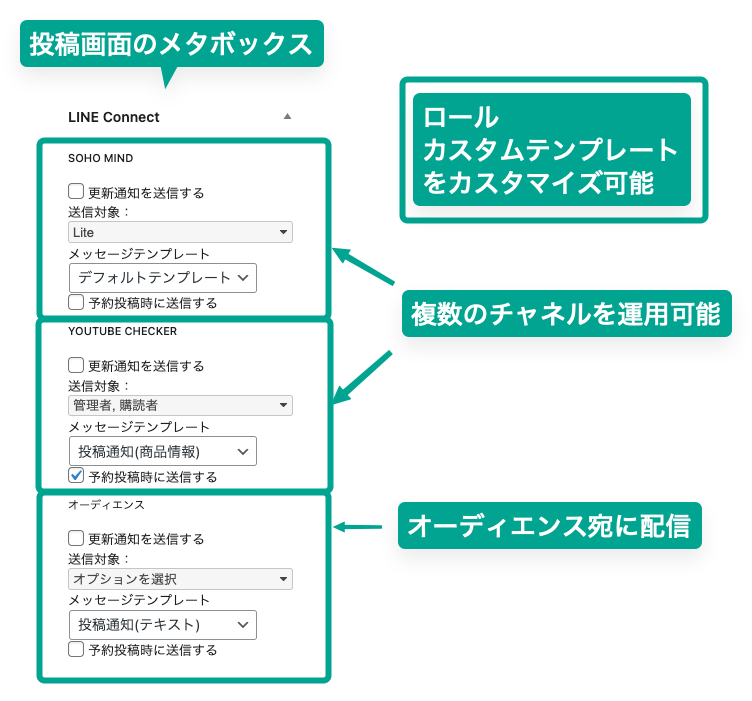
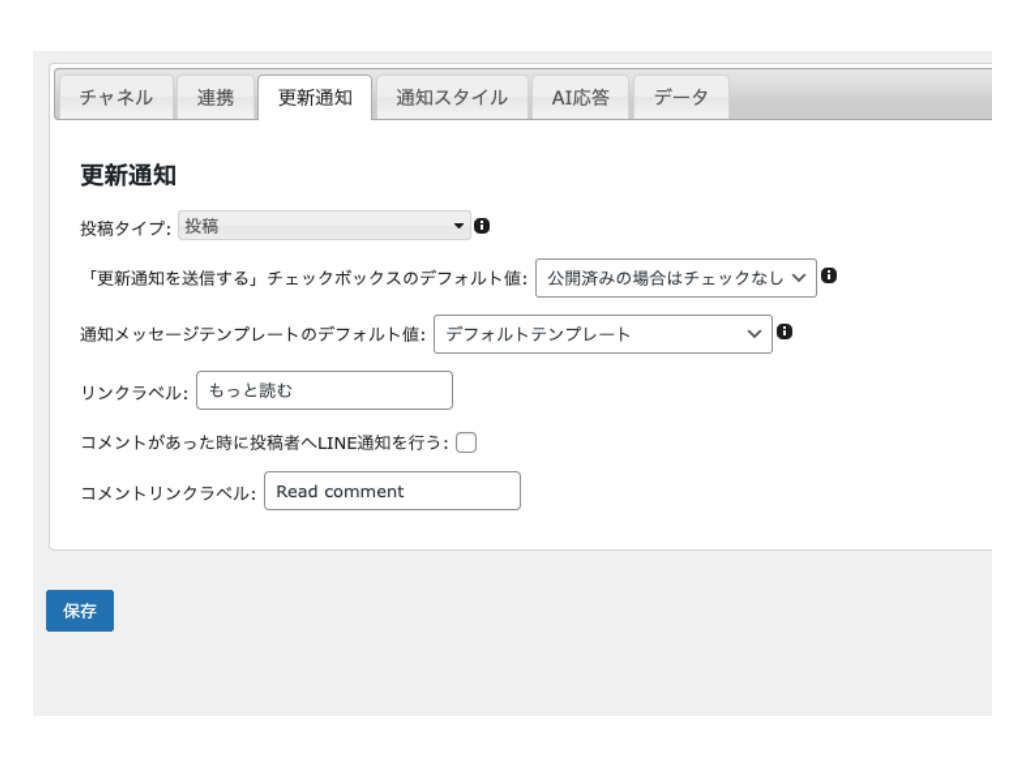
記事更新通知
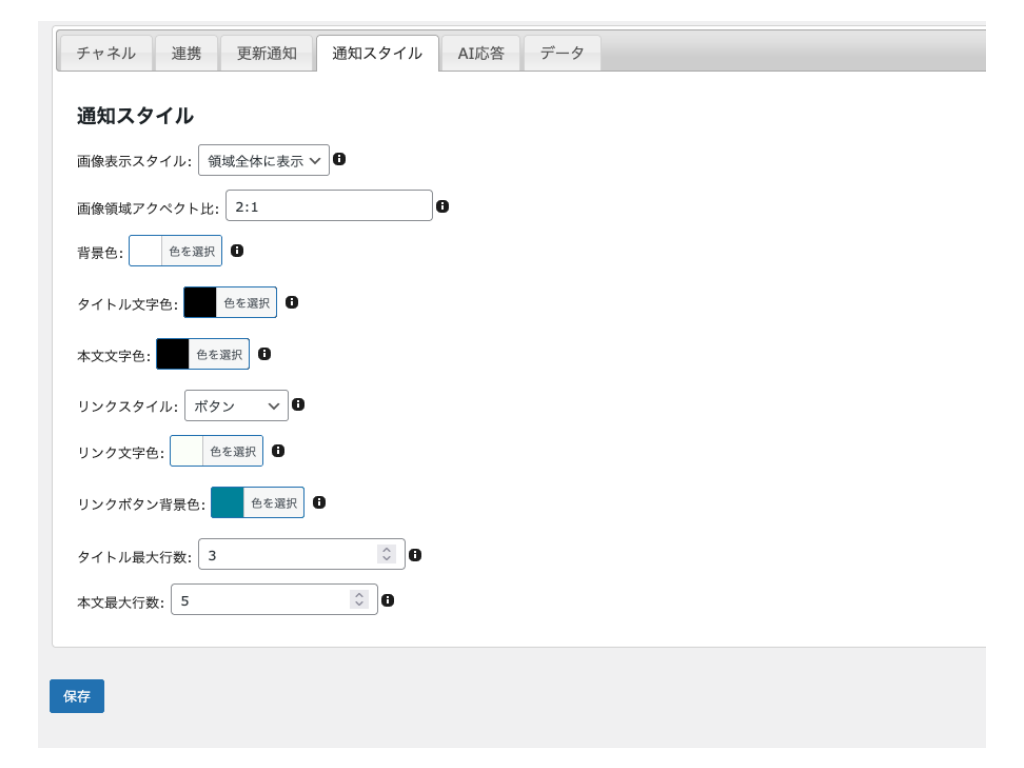
ブログ記事の更新通知を、LINE公式アカウントの友だちに、連携状態やロールで絞り込んで、アイキャッチ付きの目を引くレイアウトで送れます。レイアウトはカスタマイズも可能です。
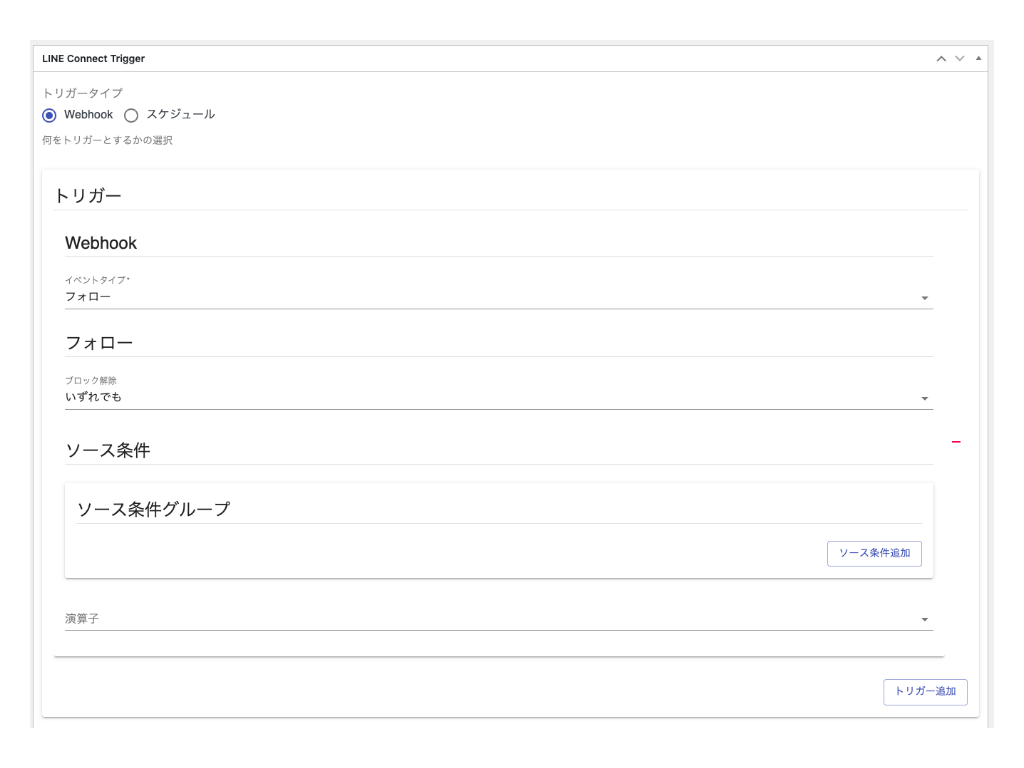
トリガーによる自動応答
キーワード送信やリッチメニュータップなどのユーザー操作や、特定の曜日や日付時刻をトリガーとしてメッセージを送るなどのアクションを実行できます。
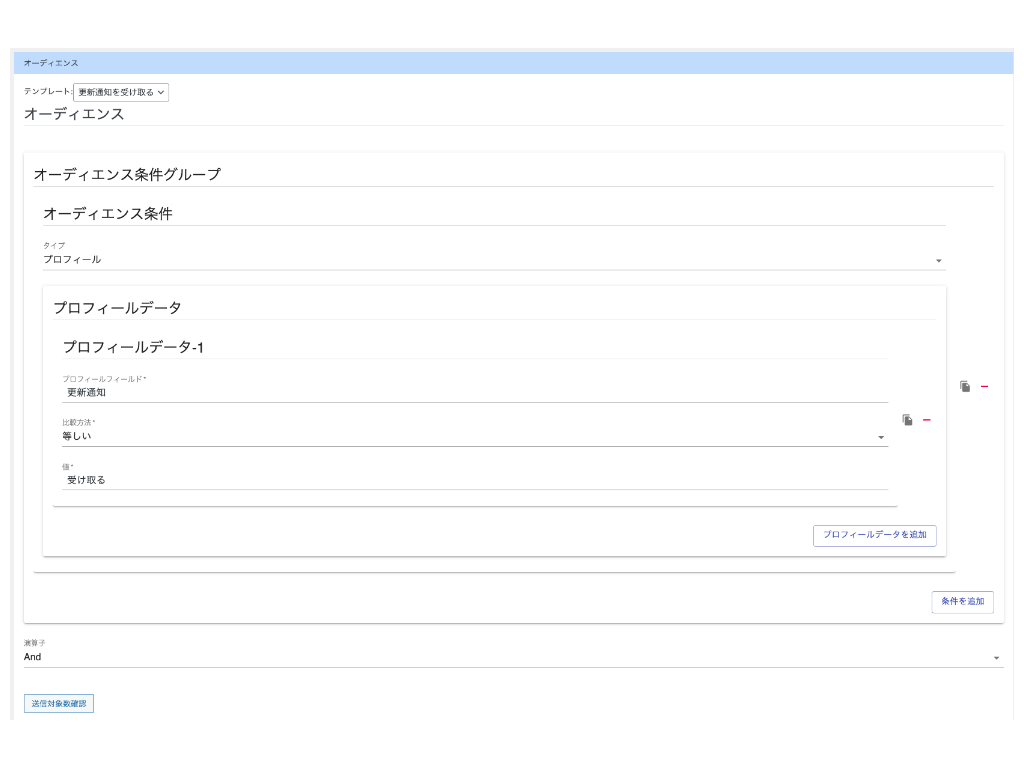
一括/個別配信
様々な条件で配信対象となる友だちを絞り込んで送信が可能です。条件はオーディエンスとして保存可能。さらに、個別チャットでは特定の友だちとのメッセージのやりとりができます。
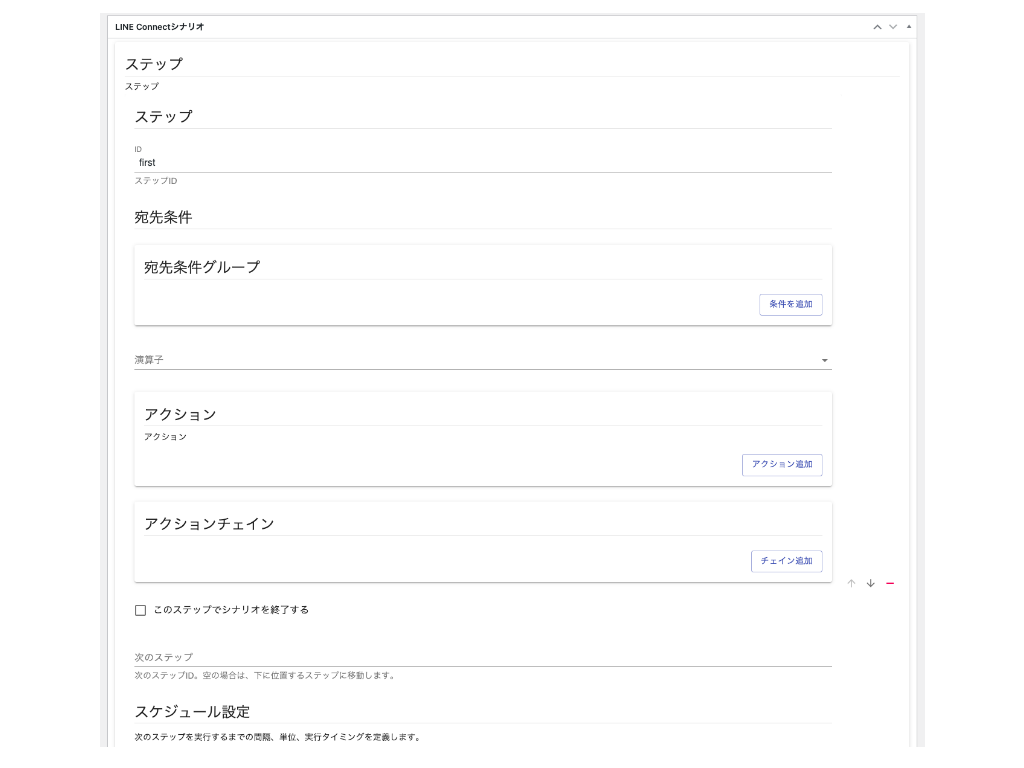
シナリオ配信
指定した時間間隔で、メッセージ送信などのアクションを設定した順番で順次実行できます。反応に応じた分岐も可能です。
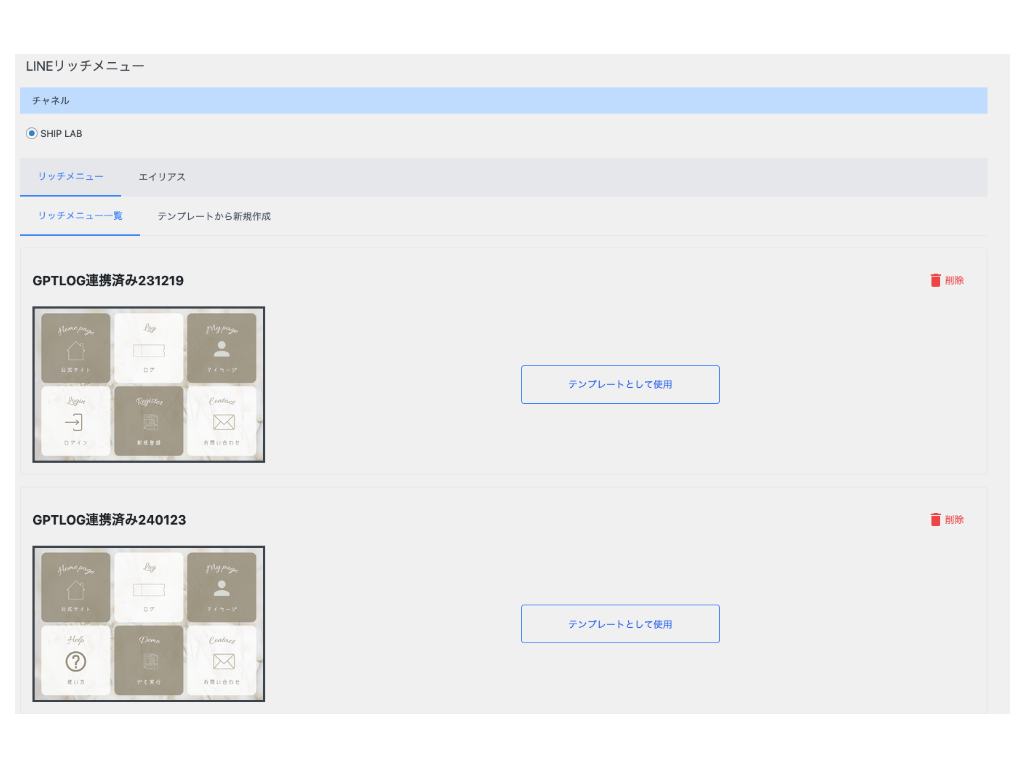
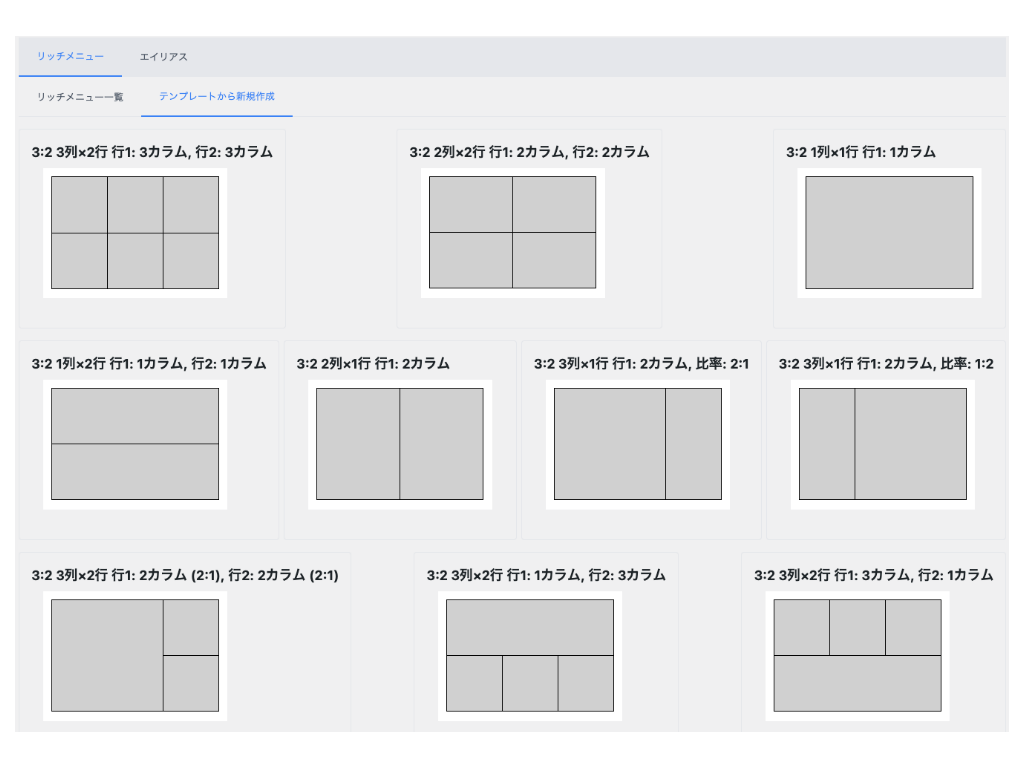
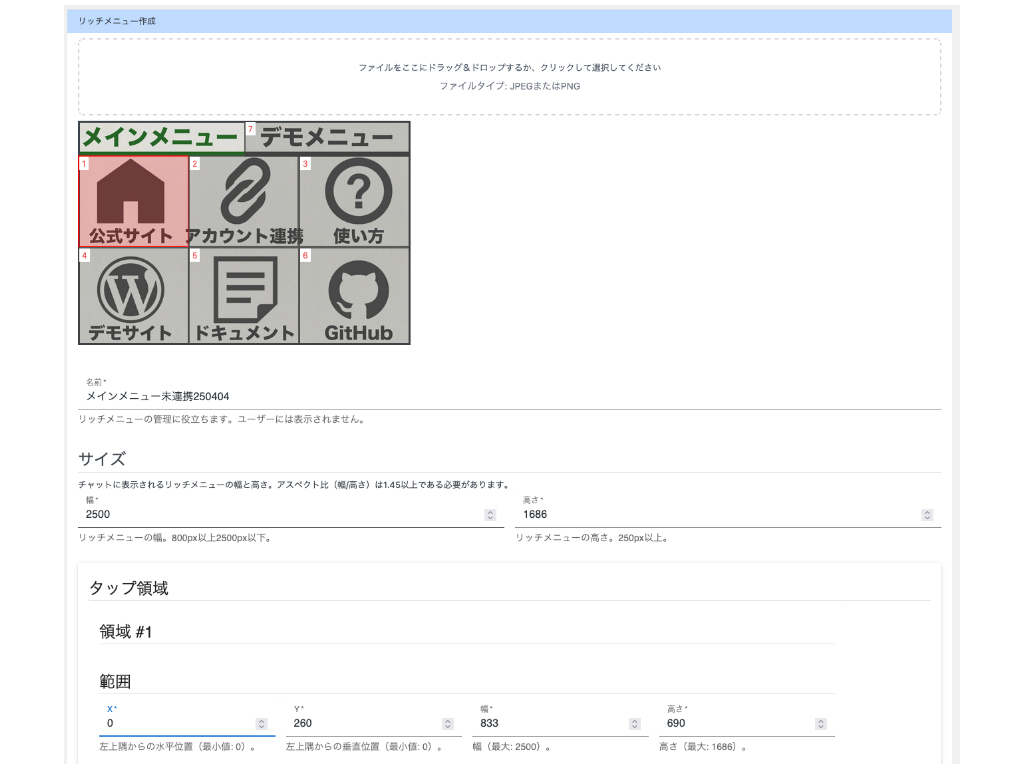
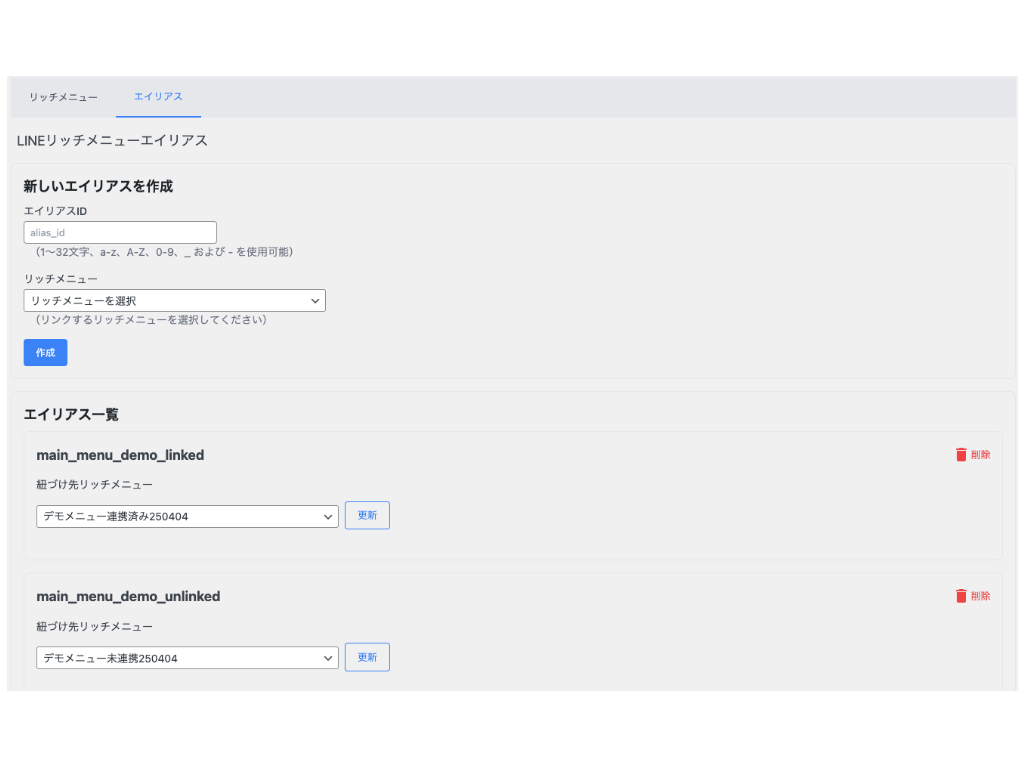
リッチメニュー
既存リッチメニューやテンプレートを元に新規リッチメニューを作成し、連携状態やロールに応じて設定可能です。
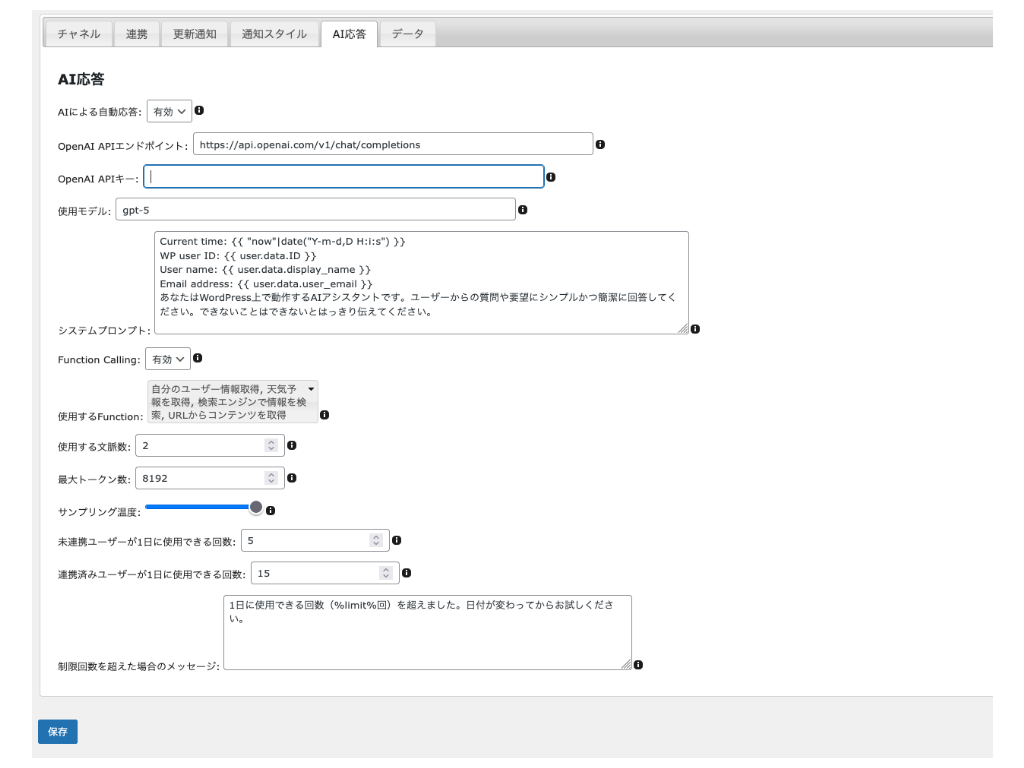
AIチャットボット
ChatGPTと連携して、お問い合わせに自動回答させたり、アクションを実行させることができます。
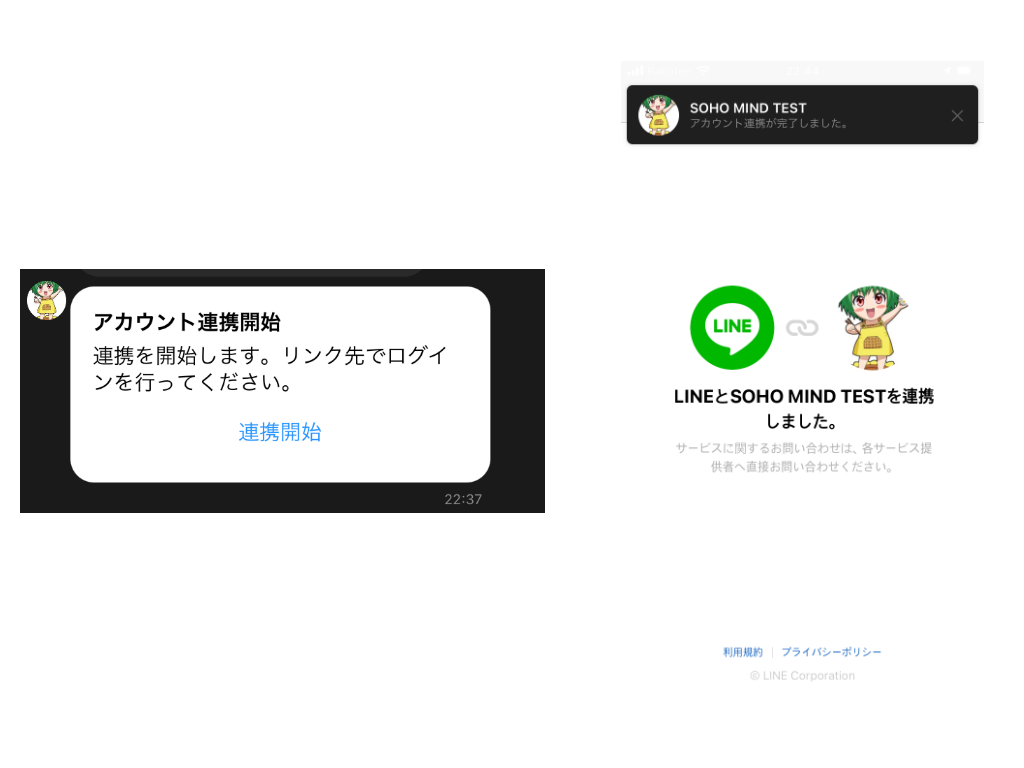
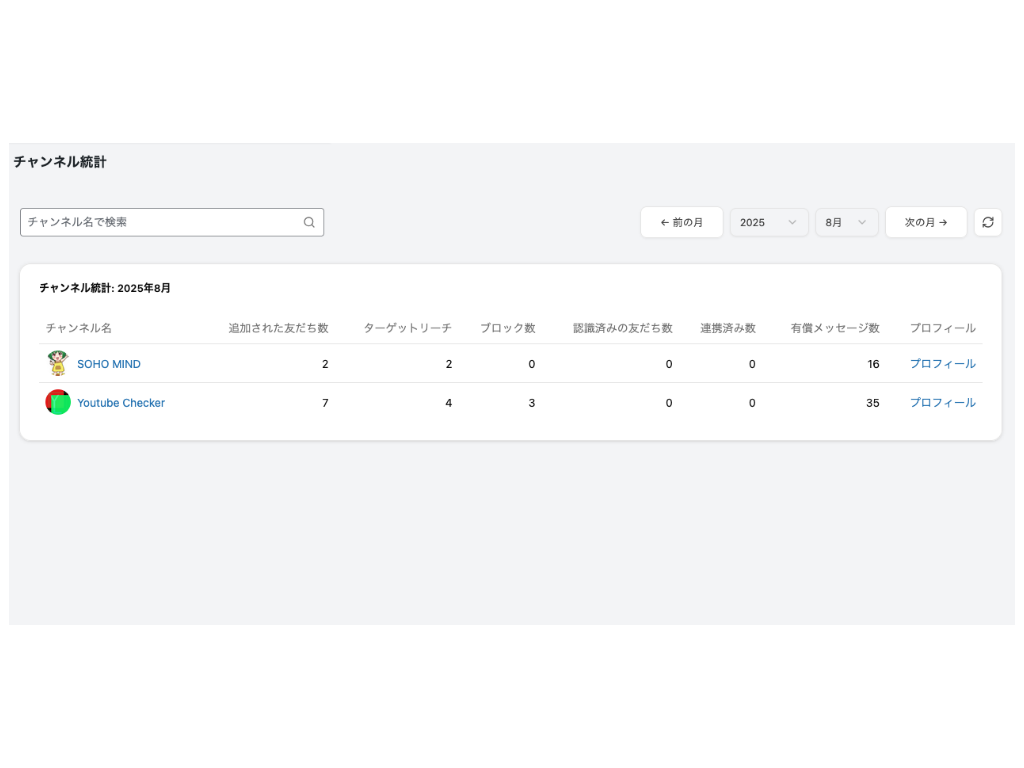
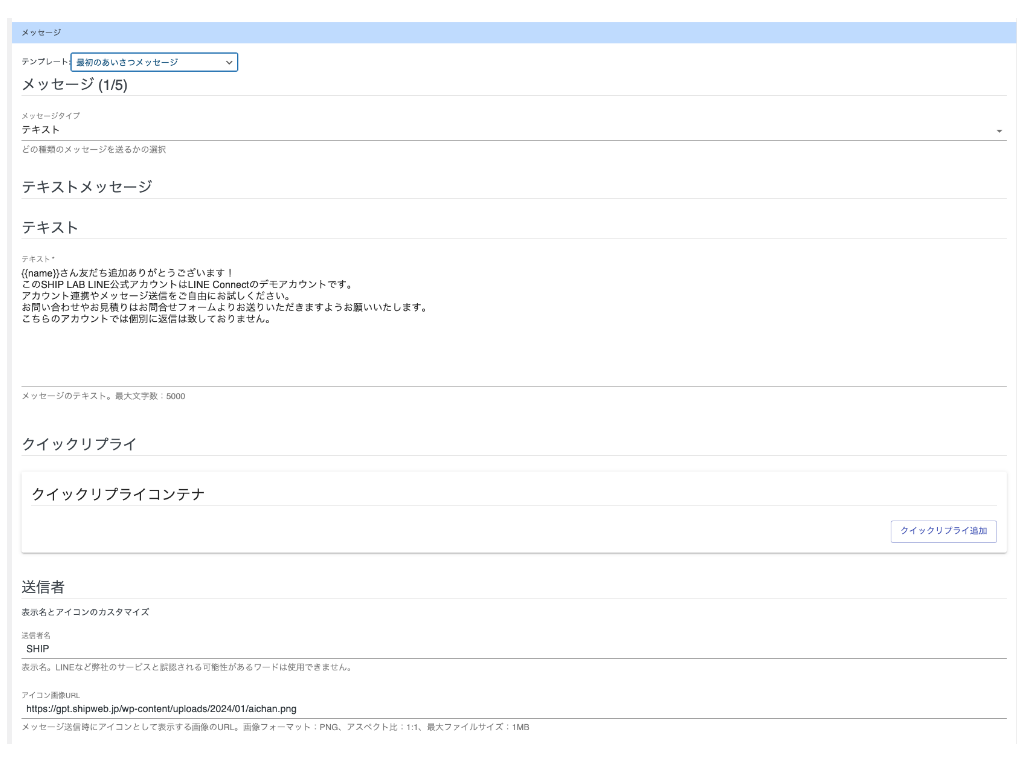
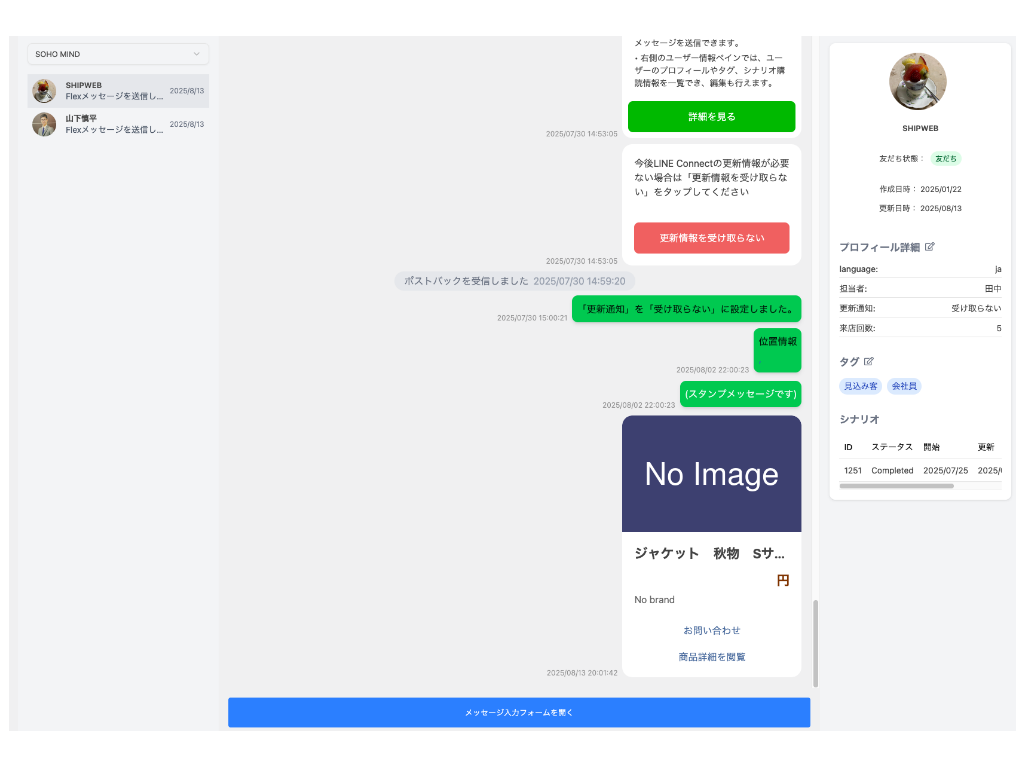
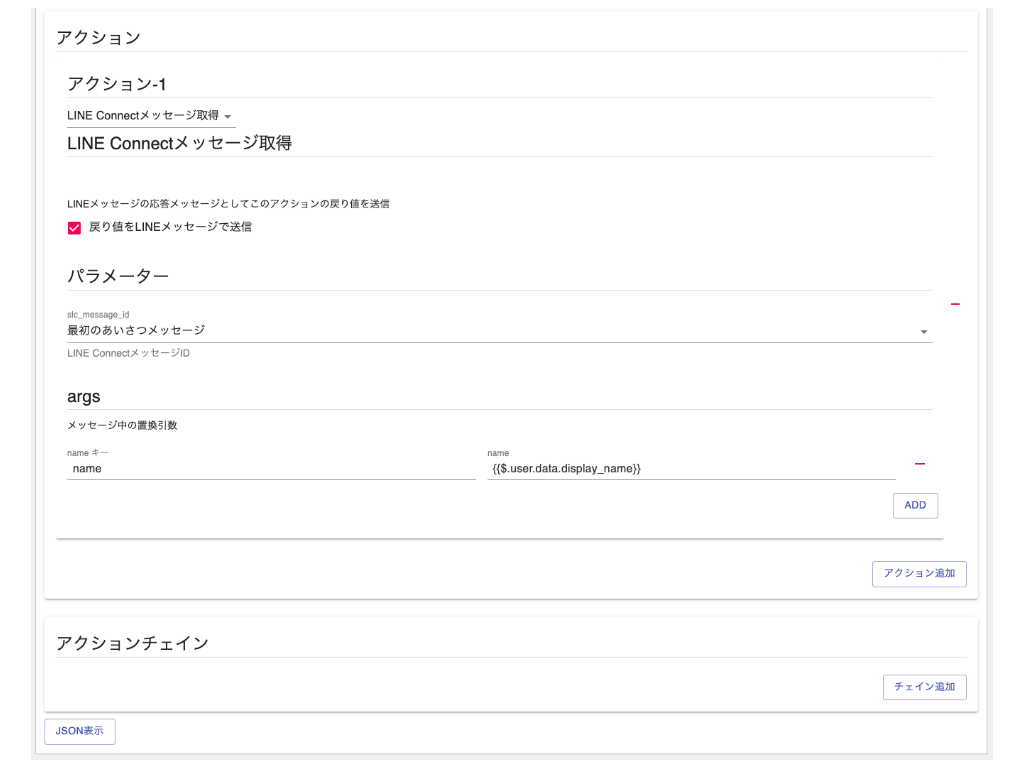
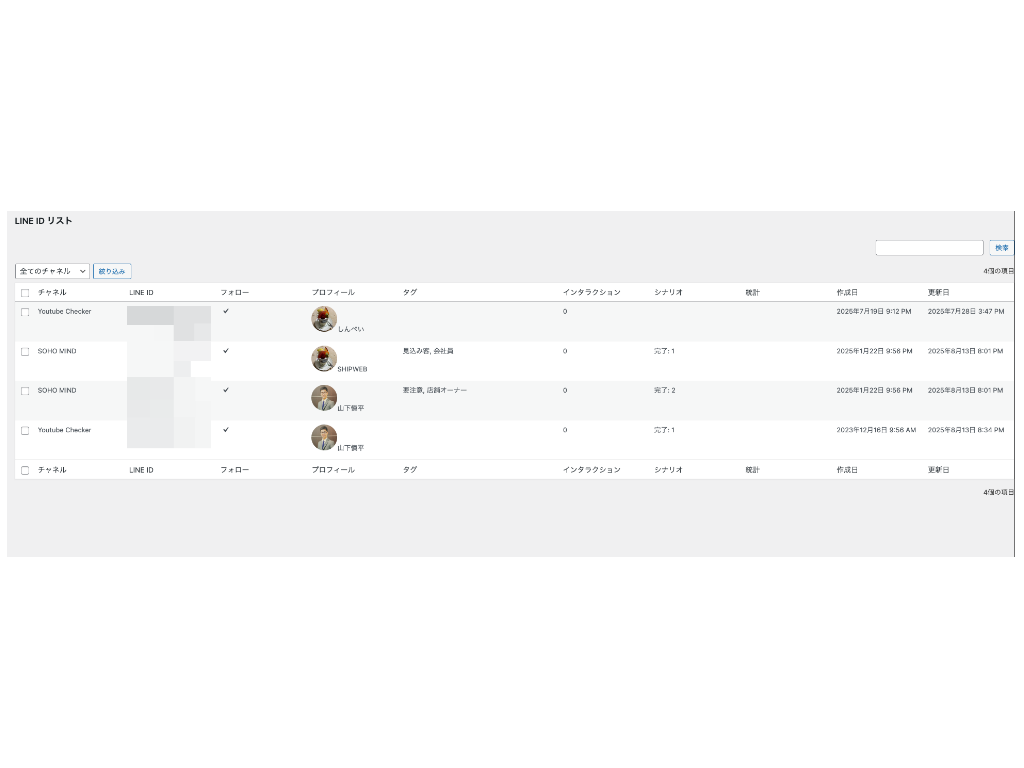
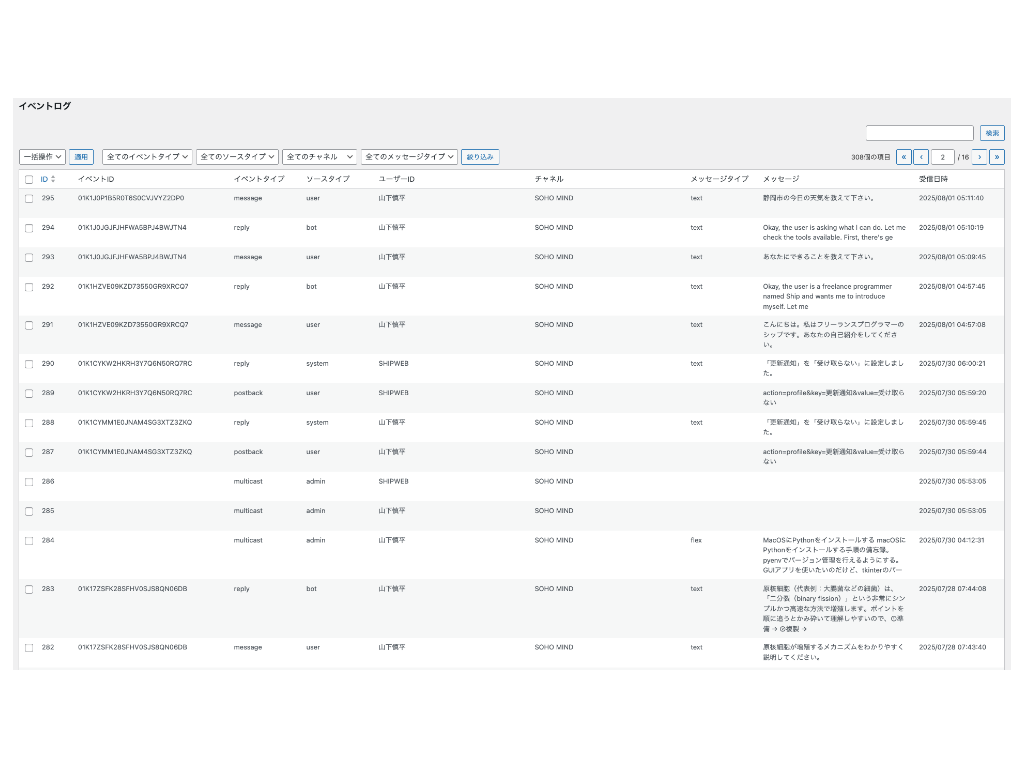
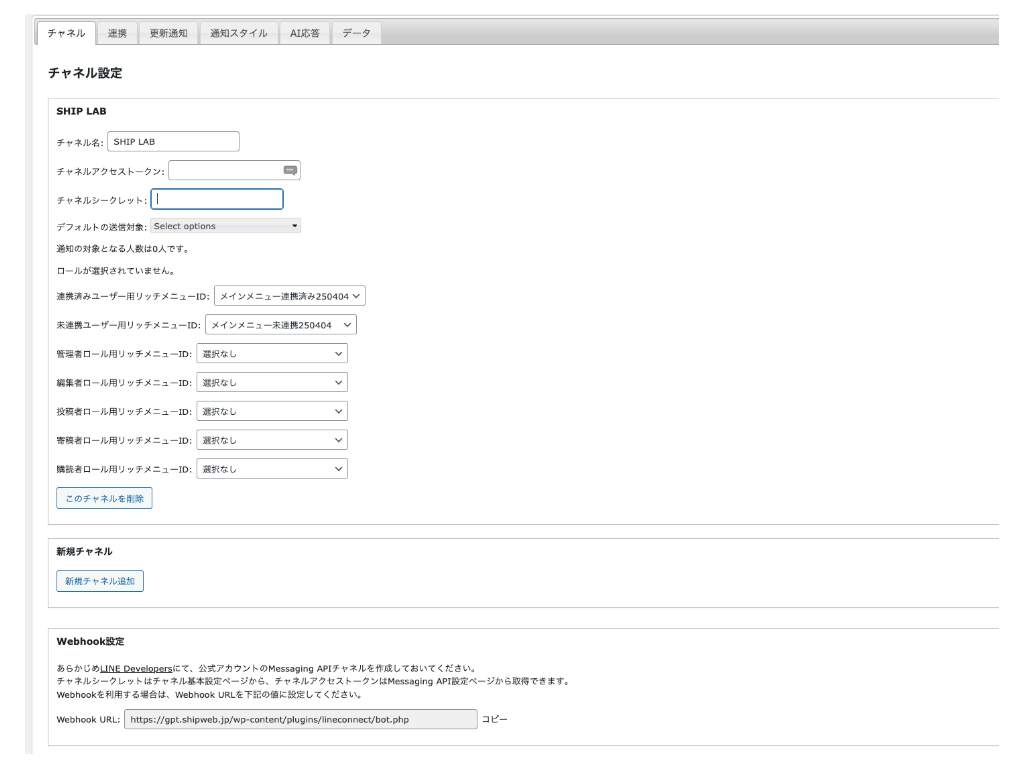
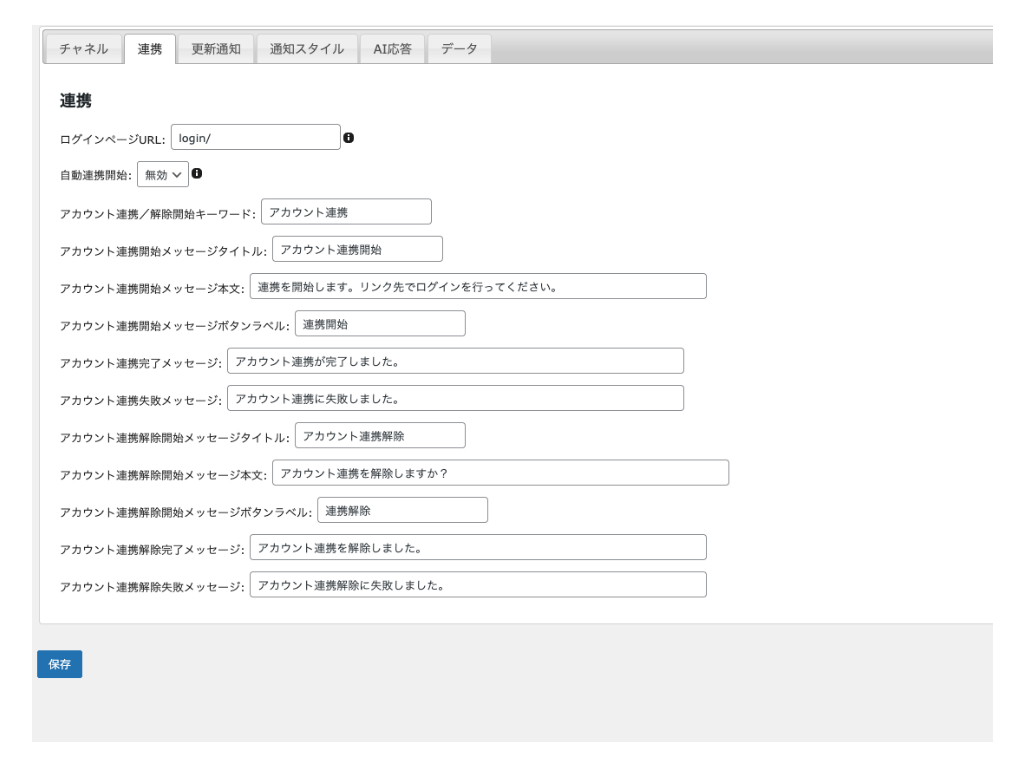
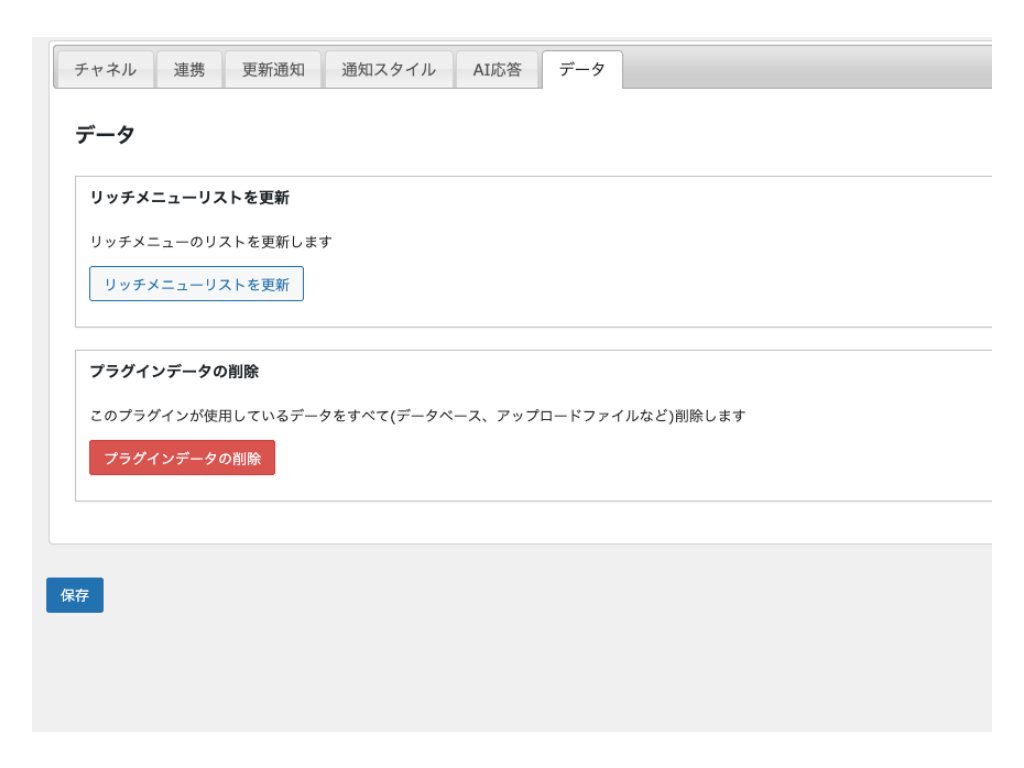
スクリーンショット
実際の管理画面のスクリーンショットで、機能をご確認ください。
ユースケース
使い方は無限大。例えば、こんな場面で活用できます。

会員制オンラインメディア
すでにWordPressで会員制サイトを運営している場合、LINE Connectを追加することで、記事更新をLINE公式アカウントで通知できます。有料会員のみに配信といった出し分けも可能です。
- リッチなメッセージで興味を引く
- 会員ランク別の配信設定
- 開封率の高いLINE通知

クリニック/サロン
予約受付から施術、その後のフォローまで自動化することで、スタッフの負担を減らし、お客様に満足の行くサービスを提供できます。
- 予約受付時のメッセージ送信
- 施術前のリマインドメッセージ
- 施術後のサンクスメッセージ

ECサイト
過去の購入回数や購入商品などの情報を元に、パーソナライズされたリッチメニューを表示したり、購入後のフォローアップメッセージを送ることができます。
- 購入履歴を元にしたリッチメニュー
- 購入後のフォローアップメッセージ
- 満足度アンケート調査にも
簡単3ステップで導入
セットアップは簡単です。
プラグインをインストール
ZIPファイルをダウンロードして、WordPressの管理画面からインストールします。
LINE公式アカウントの設定
LINE Developersコンソールで、LINE Messaging APIの設定を行います。LINE公式アカウントをまだお持ちでない場合はLINE Official Account Managerから作成してください。
プラグインの設定
LINE Connectの設定画面で、チャネルを追加し、チャネルシークレットやアクセストークンを入力します。
よくある質問
LINE Connectについてのよくある質問にお答えします。
LINE Connectとは何ですか?
WordPressでLINE公式アカウントを運用するためのプラグインです。WordPressのユーザーとLINEの友だちを連携させることで、あなたのWebサイトのユーザー資産を活かすことができます。
LINE Connectは無料で使用できますか?
はい、LINE Connectプラグイン自体は無料でダウンロード・使用できます。ただし、LINE Messaging APIの使用には、LINEが定める料金体系に従った費用が発生する場合があります。
インストールは難しいですか?
WordPressのプラグインの導入に慣れていれば、簡単3ステップで導入できます:
- ダウンロードしたプラグインをWordPressの管理画面からインストール
- LINE公式アカウントの設定
- プラグインでチャネルを追加して設定
Webhookの設定は必須ですか?
いいえ、Webhookを設定しない場合でも全ての友達への配信は使用できます。ただし、アカウント連携やユーザーからのメッセージやポストバック受信ができません。
AIチャットボット機能はどのように動作しますか?
ChatGPT APIと連携して、ユーザーからの質問に自動で回答します。お問い合わせ対応の自動化や、よくある質問への即座の回答が可能です。
WebサイトにLINEログイン機能を追加できますか?
LINE ConnectにはLINEログイン機能はありません。LINEログイン機能を追加する場合は、WP LINE Loginをご利用ください。LINE Connectとの連携も可能です。
会員制サイトを作成する機能はありますか?
LINE Connectには会員制サイトを作成する機能はありません。会員制サイトを作成する場合は、他のメンバーシッププラグイン(Ultimate Memberなど)をご利用ください。
商用利用は可能ですか?
はい、商用利用可能です。ビジネス用途での使用に制限はありません。オープンソースライセンスで提供されており、自由に使用・改変することができます。
既存ユーザーIDのインポートはできますか?
いいえ、現在のところ別のサービスやLINE Messaging APIからのインポートは行えません。
他のプラグインからLINEメッセージを送信できますか?
はい、アクションフックを使用することで、他のプラグインからメッセージを送信できます。詳しくはドキュメントをご覧ください。
カスタマイズをお願いできますか?
はい、有償でカスタマイズを承ります。お問い合わせフォームからお問い合わせください。
今すぐLINE Connectを始めよう
あなたのLINE公式アカウント運用をサポートします。