VS Code拡張機能を使ってDart Sassを手軽にコンパイルする方法です。Ruby Sassのサポートが終了して久しいので、Dart Sassへ乗り換える場合などにご参考にどうぞ。

Dart SassをVSCodeでコンパイルしたいのですが、Live Sass CompilerやEasy Sassでコンパイルができなくて困ってます・・・

DartJS Sass Compiler and Sass Watcherを使うとDart Sassをコンパイルできますよ。
インストール
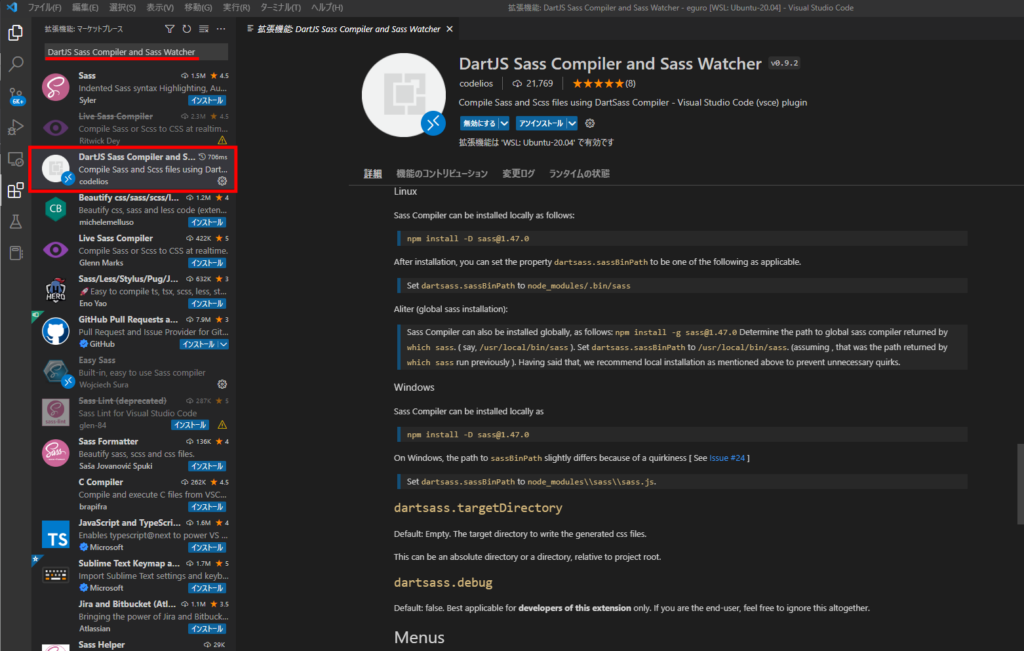
拡張機能から「DartJS Sass Compiler and Sass Watcher」を検索し、インストールします。

設定
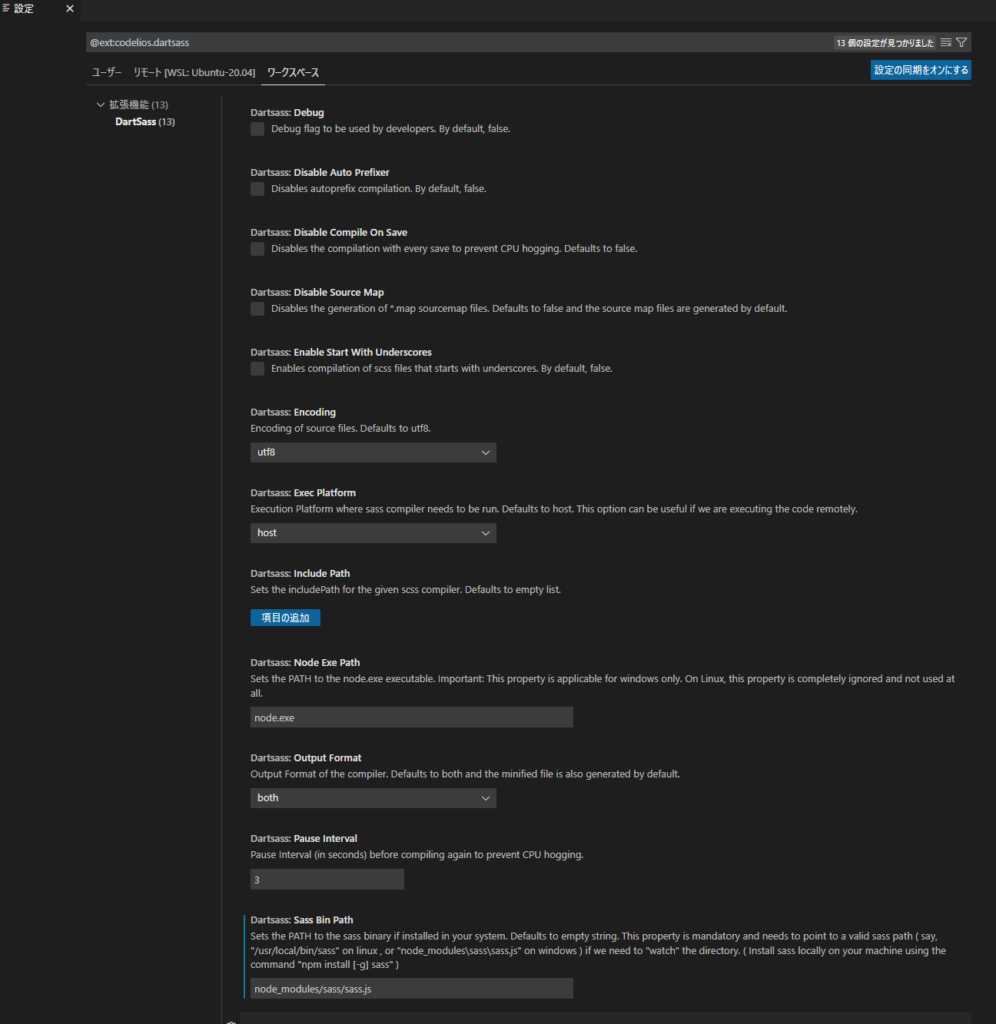
拡張機能の設定を開きます。設定を開く方法は、拡張機能のリストから歯車をクリックするか、設定タブより設定を開き、「拡張機能」→「DartSass」の順に開きます。

よく使いそうな設定項目だけ解説します
Disable Source Map
ソースマップの出力をするかどうかの設定です。チェックすると出力しなくなります。
Output Format
出力するCSSの種類の設定です。
- both・・・通常のCSSと、圧縮したCSS(min)の両方を出力します。
- cssonly・・・通常のCSSのみ出力します。
- minified・・・圧縮したCSS(min)のみ出力します。
Sass Bin Path
コンパイル対象でないファイルを変更した場合でもコンパイルしたい場合、sassのパスを指定します。
Target Directory
CSSを出力するディレクトリを指定します。相対パスまたは絶対パスで指定できますが、相対パスの場合、ワークスペースルートディレクトリからのパスとなります。
使用方法
手動コンパイル
.scssファイルを保存した際に自動的にコンパイルが実行されます。または、コマンドパレットから「DartSass: Compile Current File」と入力してもコンパイルが実行されます。
フォルダ監視してコンパイル
_(アンダーバー)から始まるsassファイル(パーシャルファイル)を更新した際にも、呼び出し元の.scssファイルをコンパイルしたい場合、sass watch機能を使う事で、フォルダを監視して変更があった場合に自動的にコンパイルを走らせることができます。
- Node.jsのインストール
- Sassのインストール
- Sassのパスを設定項目「Sass Bin Path」へ設定
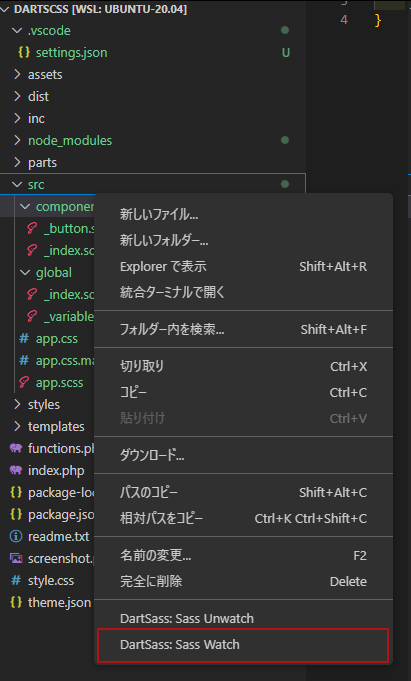
- 監視したいディレクトリを右クリックし「DartSass: Sass Watch」を選択
Node.jsのインストール
Node.jsがインストールされていない環境ではNode.jsをまずインストールする必要があります。
Sassのインストール
プロジェクトにインストールする場合
npm install sass --save-devグローバルにインストールする場合
npm install -g sassSassのパスを設定項目「Sass Bin Path」へ設定
Sassのパスを指定します。npmでプロジェクトにインストールした場合、「node_modules/sass/sass.js」となります。これをワークスペースの設定を開きDartSassの設定「Sass Bin Path」へセットします。
ただ、ワークスペースのルートディレクトリが、プロジェクトのルートディレクトリではない場合は、フルパスで指定してください。
グローバルにインストールした場合は、
which sassで出てくる結果(例:/usr/local/bin/sass)などを設定してください。
監視の開始
監視したいディレクトリ(SCSSファイルが入ったディレクトリなど)を右クリックし、「DartSass: Sass Watch」をクリックします。

「Sass Watchers: 1」のように表示されれば、監視が開始された合図です。

監視を停止するには「DartSass: Sass Unwatch」をクリックします。



Comments